|
主题:把自定义表单做的留言本纳入左侧导航管理 [收藏主题] | 转到: |
 曾经在论坛发过一个用自定义表单配合sql标签做的留言本的教程,相信大家都可以掌握了;但是这种留言本在管理中却有一点点的麻烦,如果你自己熟悉后台那还可以熟练管理,如果你是给客户做的,对于这样一个功能繁多的后台将会让用户不知所措,客户很难从相关菜单-----到自定义表单-----到留言表单,这样去找,如果你的表单不止这一个的话,也会让客户坠入五里雾中; 能解决这个问题比较好的方法就是把表单纳入到左侧的导航菜单中,并命名为留言管理,这样用户就可以很方便的找到管理的地方了,一般放在内容管理目录中; 方法也很简单 先在自定义表单中做好留言表单,然后在admin文件夹中,打开index.asp 在文件顶部插入下面的代码
在内容管理菜单下合适的位置插入如下代码
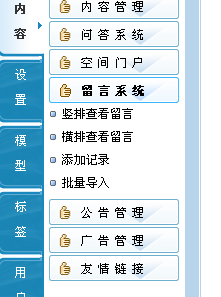
保存即可 后台则会增加一个留言管理的菜单,如下图所示 这个比较简单了,就不提供修改好的文件供大家下载了 点评 共 1 条天下无语 很实用。尤其做企业站 威望+2 |
|
 支持(4) | 支持(4) |  反对(4) 反对(4)
 顶端 顶端  底部 底部
|
QQ:592002940
<a target=_blank href=http://qun.qq.com/#jointhegroup/gid/40509894 title=点击加入科讯技术交流群>科讯技术交流群</a>===<a target=_blank href=http://qun.qq.com/#jointhegroup/gid/7133571 title=点击加入科讯技术高级群>科讯CMS高级群</a>===
欢迎新手加入学习,欢迎高手加入指导
承接科讯系统的模板整合,各类模板仿制
<a href=http://hi.baidu.com/科讯技术 title=科讯技术百度博客,收录大量实用技术文章>科讯技术博客</a> | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: