
 这样?
这样?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
.gallerycontainer {
position:absolute;
}
.thumbnail img {
border:1px solid white;
margin:0 5px 5px 0;
}
.thumbnail:hover {
background-color:transparent;
}
.thumbnail:hover img {
border:1px solid blue;
}
.thumbnail span {
/*CSS for enlarged image*/
position:absolute;
background-color:lightyellow;
border:1px solid gray;
visibility:hidden;
color:black;
text-decoration:none;
}
.thumbnail span img {
/*CSS for enlarged image*/
border-width:0;
margin:2px;
}
.thumbnail:hover span {
/*CSS for enlarged image*/
visibility:visible;
top:0;
left:800px;
/*position where enlarged image should offset horizontally */
z-index:50;
}
a {
float:left;
}
</style>
</head>
<body>
<div class="gallerycontainer">
<a class="thumbnail" href="#thumb"><img src="http://imgsrc.baidu.com/forum/pic/item/9391655919b602382934f00d.jpg" width="100px" height="100px" border="0" /><span><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="http://imgsrc.baidu.com/forum/pic/item/9391655919b602382934f00d.jpgg" /></td>
</tr>
<tr>
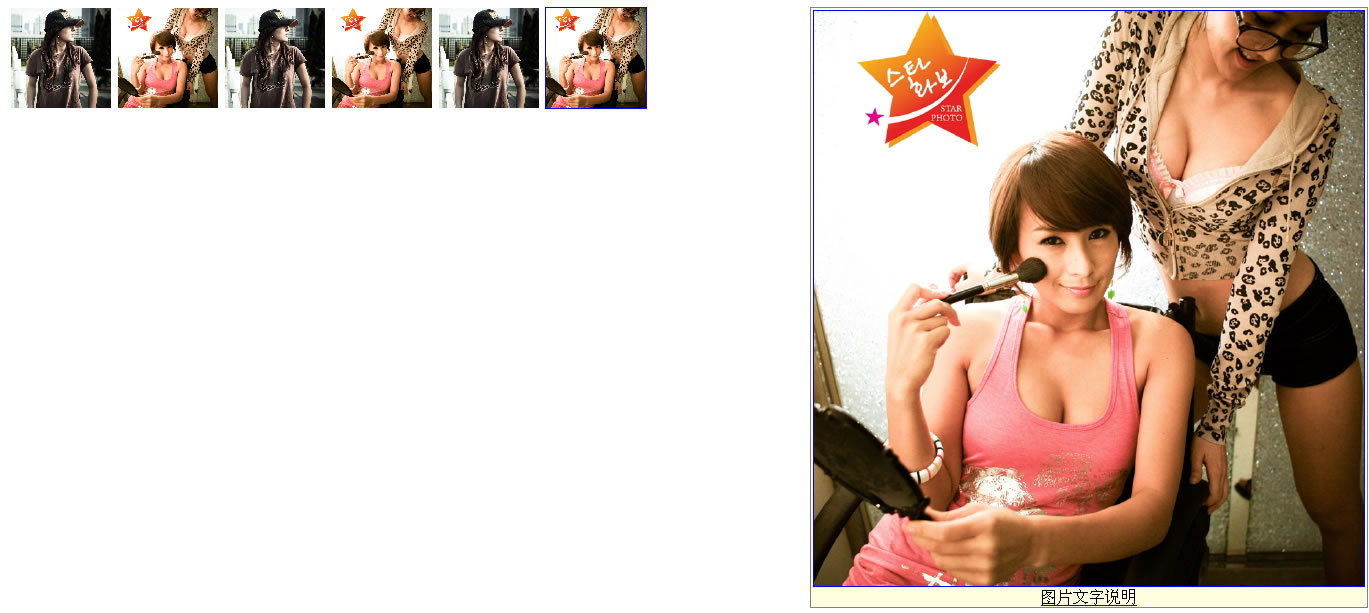
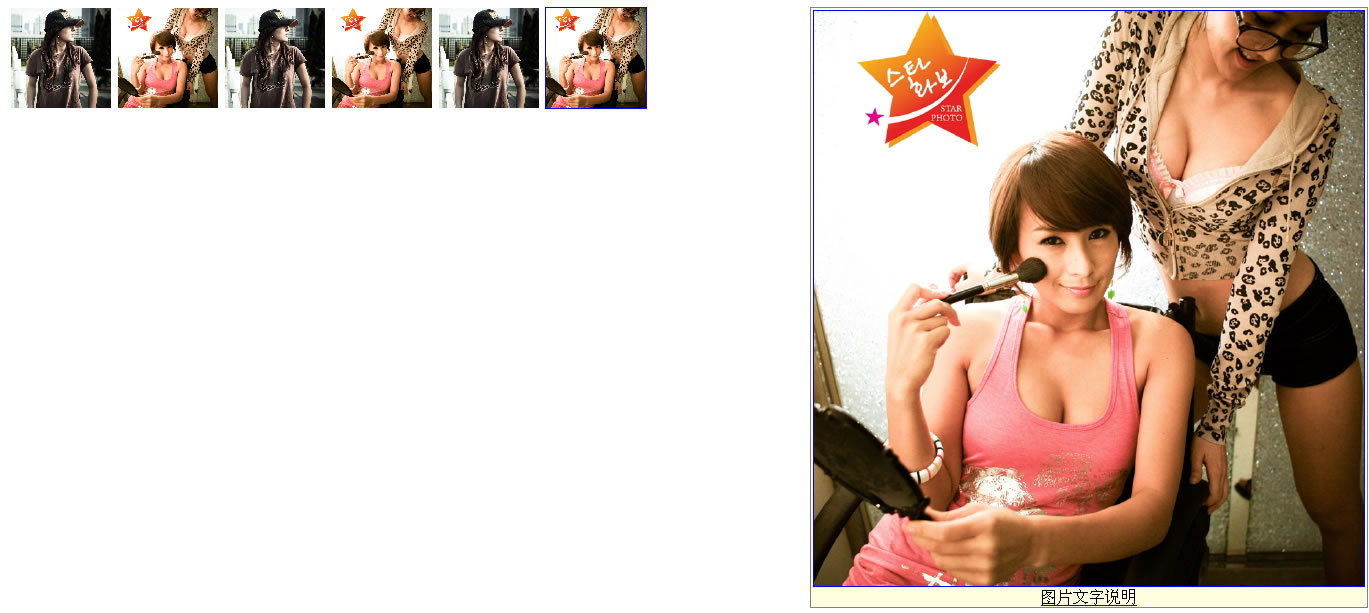
<td align="center">图片文字说明</td>
</tr>
</table>
</span></a>
<a class="thumbnail" href="#thumb"><img src="http://img1.qq.com/ent/pics/9946/9946924.jpg" width="100px" height="100px" border="0" /><span><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="http://img1.qq.com/ent/pics/9946/9946924.jpg" /></td>
</tr>
<tr>
<td align="center">图片文字说明</td>
</tr>
</table>
</span></a><a class="thumbnail" href="#thumb"><img src="http://imgsrc.baidu.com/forum/pic/item/9391655919b602382934f00d.jpg" width="100px" height="100px" border="0" /><span><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="http://imgsrc.baidu.com/forum/pic/item/9391655919b602382934f00d.jpgg" /></td>
</tr>
<tr>
<td align="center">图片文字说明</td>
</tr>
</table>
</span></a>
<a class="thumbnail" href="#thumb"><img src="http://img1.qq.com/ent/pics/9946/9946924.jpg" width="100px" height="100px" border="0" /><span><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="http://img1.qq.com/ent/pics/9946/9946924.jpg" /></td>
</tr>
<tr>
<td align="center">图片文字说明</td>
</tr>
</table>
</span></a>
<a class="thumbnail" href="#thumb"><img src="http://imgsrc.baidu.com/forum/pic/item/9391655919b602382934f00d.jpg" width="100px" height="100px" border="0" /><span><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="http://imgsrc.baidu.com/forum/pic/item/9391655919b602382934f00d.jpgg" /></td>
</tr>
<tr>
<td align="center">图片文字说明</td>
</tr>
</table>
</span></a>
<a class="thumbnail" href="#thumb"><img src="http://img1.qq.com/ent/pics/9946/9946924.jpg" width="100px" height="100px" border="0" /><span><table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="http://img1.qq.com/ent/pics/9946/9946924.jpg" /></td>
</tr>
<tr>
<td align="center">图片文字说明</td>
</tr>
</table>
</span></a>
</div>
</body>
</html>

 zzg19830616z 发表于:2010/10/15 17:28:00 | 显示全部帖子 查看该作者主题
楼主
zzg19830616z 发表于:2010/10/15 17:28:00 | 显示全部帖子 查看该作者主题
楼主 
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置:










 这样?
这样?