首先说明一下,这个是在网上找到的
稍微改动一下就可以丢到科讯CMS里面用了,而且6.5和7.0都可以用,测试完全没问题,嘿嘿,下面是代码,本想把标签导出来共享的,太简单了,就不发上来了哈
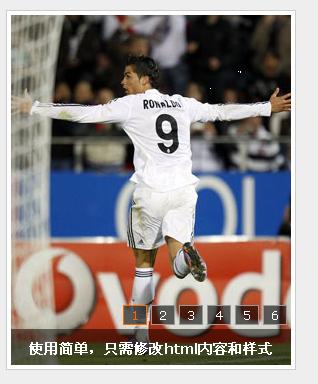
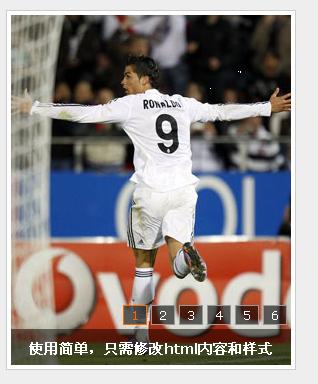
演示图片(网址我就不贴了,我的站是6.5的,已经在用了):

-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <base href="http://hi.baidu.com/koen_li">
- <title>JS仿2010世博会主页焦点flash</title>
- <style type="text/css">
- *{border:0;margin:0;border:0;list-style:none;}
- body{padding:20px;background:#eee;}
- #focus_change{width:450px;height:296px;position:relative;overflow:hidden;font-family:Verdana, Arial, Helvetica, sans-serif;background:#fff;}/*整个框架大小,可随意更改,可按需要是否加边框*/
- #loading{position:absolute;z-index:9999;width:450px;height:296px;background:#fff url(http://nethd.zhongsou.com/wtimg/i_158290/15250-loading.gif) center -40px no-repeat;color:#666;font-size:12px;text-align:center;padding-top:90px;}
- #ts_bg{position:absolute;bottom:0;z-index:1;width:450px;height:36px;background:#000;filter:alpha(opacity=40);opacity:0.4;}
- #pics li{position:absolute;top:0px;left:0px;}
- #pics li img{filter:alpha(opacity=0);opacity:0;width:450px;height:296px;}/*图片大小与框架保持一致*/
- #ts li{position:absolute;z-index:2;left:0;bottom:-32px;height:32px;line-height:32px;font-size:14px;font-weight:bold;padding-left:16px;}
- #ts li a{color:#fff; text-decoration:none;}/*标题链接样式*/
- #btn,#btn_bg{position:absolute;z-index:3;bottom:8px;right:8px;color:#fff;font-size:12px;}
- #btn li,#btn_bg li{float:left;width:22px;height:18px;line-height:18px;overflow:hidden;text-align:center;margin-right:1px;}
- #btn_bg li{background:#fff;filter:alpha(opacity=50);opacity:0.5;}
- #btn li.current {background:#F60;}
- </style>
- <script type="text/javascript">
- /*design by koen @ 10nian5yue8ri*/
- /*http://hi.baidu.com/koen_li*/
- function $(id) {return document.getElementById(id);}
- function $$(tag,id){return (id==undefined?document:this.$(id)).getElementsByTagName(tag);}
- function poptit(tsID,n){//文字上下运动函数
- var ts = $$('li',tsID);
- var setway=function(obj,y){obj.style.bottom=y+'px';}
- var getway=function(obj){return parseInt(obj.style.bottom);}
- var up=function(){
- if (ts[n].movement) clearTimeout(ts[n].movement);//为了兼容变化中的点击
- if (y1 == 0) return true;
- y1+=Math.ceil((0 - y1) / 5);
- setway(ts[n],y1);
- if(y1<0) ts[n].movement = setTimeout(up, 1);
- }
- var down=function(){
- if (ts[N].movement) clearTimeout(ts[N].movement);
- if (y2 == -32) return true;
- y2+=Math.floor((-32 - y2) / 5);
- setway(ts[N],y2);
- if(y2>-32) ts[N].movement = setTimeout(down, 1);
- }
- for(var i=0;i<ts.length;i++){
- if (!ts.style.bottom) ts[i].style.bottom = "-32px";
- if(ts[i].name=='up') var N=i;
- }
- if(!N&&n==0) {//开始载入...
- ts[n].name='up';
- var y1=getway(ts[n]);
- up();
- return true;
- }
- if(N==n) return true;//防止快速移出移入的抖动
- ts[N].name=''//标记淡入的name为空
- ts[n].name='up';
- var y1=getway(ts[n]);
- var y2=getway(ts[N]);
- down();
- up();
- }
- function opa(pics,n){//图片淡入淡出函数
- var pics = $$('img',pics);
- var setfade=function(obj,o){
- if (document.all) obj.style.filter = "alpha(opacity=" + o + ")";
- else obj.style.opacity = (o / 100);
- };
- var getfade=function(obj){
- return (document.all)?((obj.filters.alpha.opacity)?obj.filters.alpha.opacity:false):((obj.style.opacity)?obj.style.opacity*100:false);
- }
- var show=function(){
- if(pics[n].move) clearTimeout(pics[n].move);
- if (o1 == 100) return true;
- o1+=5;
- setfade(pics[n],o1);
- if(o1<100) pics[n].move=setTimeout(show,1);
- };
- var hide=function(){
- if(pics[N].move) clearTimeout(pics[N].move);
- if (o2 == 0) return true;
- o2-=5;
- setfade(pics[N],o2);
- if(o2>0) pics[N].move=setTimeout(hide,1);
- };
- for(var i=0;i<pics.length;i++){
- if(!getfade(pics[i])) setfade(pics[i],0);
- if(pics[i].name=='out') var N=i;
- }
- if(!N&&n==0) {//开始载入...
- pics[n].name='out';
- var o1=getfade(pics[n]);
- show();
- return true;
- }
- if(N==n) return true;
- pics[N].name=''
- pics[n].name='out';
- var o1=getfade(pics[n]);
- var o2=getfade(pics[N]);
- hide();
- show();
- }
- function classNormal() {//数字标签样式清除
- var focusBtnList = $$('li','btn');
- for (var i = 0; i < focusBtnList.length; i++) {
- focusBtnList[i].className = '';
- }
- }
- function autoFocusChange() {//自动运行
- if (atuokey) return;
- var focusBtnList = $$('li','btn');
- for (var i = 0; i < focusBtnList.length; i++) {
- if (focusBtnList[i].className == 'current') {
- var currentNum = i;
- }
- }
- if(currentNum<focusBtnList.length-1){
- poptit('ts',currentNum+1);
- opa('pics',currentNum+1);
- classNormal();
- focusBtnList[currentNum+1].className = 'current';
- }else if(currentNum==focusBtnList.length-1){
- poptit('ts',0);
- opa('pics',0);
- classNormal();
- focusBtnList[0].className = 'current';
- }
- }
- function focusChange() {//交互切换
- var focusBtnList = $$('li','btn');
- for (var i = 0; i < focusBtnList.length; i++) {
- focusBtnList[i].I=i;
- focusBtnList[i].onclick = function(){
- poptit('ts',this.I);
- opa('pics',this.I);
- classNormal();
- focusBtnList[this.I].className = 'current';
- }
- focusBtnList[i].onmouseover = function(){
- this.style.backgroundColor='#f60';
- this.style.cursor='pointer';
- }
- focusBtnList[i].onmouseout = function(){
- this.style.backgroundColor='';
- }
- }
- }
- var atuokey = '';
- function init(){//初始化
- $('btn_bg').innerHTML=$('btn').innerHTML;
- $('focus_change').removeChild($$('div','focus_change')[0]);
- poptit('ts',0);
- opa('pics',0);
- classNormal();
- $$('li','btn')[0].className = 'current';
- $('focus_change').onmouseover = function() {
- atuokey = true;
- clearInterval(auto);
- }
- $('focus_change').onmouseout = function() {
- atuokey = false;
- auto=setInterval('autoFocusChange()', T);
- }
- }
- var T=3000;//每帧图片停留的时间,1000=1秒
- var auto='';
- window.onload=function(){
- init();
- focusChange();
- auto=setInterval('autoFocusChange()', T);
- }
- </script>
- </head>
- <body>
- <div id="focus_change">
- <div id="loading">请稍候...</div>
- <div id="ts_bg">文字标题的背景</div>
- <div id="btn_bg">数字标签的背景</div>
- <div id="pics">
- <ul>
- <li><a href="#"><img src="http://www.webjx.com/files/090207/1_213944.jpg" alt="更多精彩内容请进入我的空间^_^" /></a></li>
- <li><a href="#"><img src="http://www.webjx.com/files/090207/1_213952.jpg" alt="更多精彩内容请进入我的空间^_^" /></a></li>
- <li><a href="#"><img src="http://www.webjx.com/files/090207/1_214001.jpg" alt="更多精彩内容请进入我的空间^_^" /></a></li>
- <li><a href="#"><img src="http://www.webjx.com/files/090207/1_213935.jpg" alt="更多精彩内容请进入我的空间^_^" /></a></li>
- </ul>
- </div>
- <div id="ts">
- <ul>
- <li><a href="#">使用简单,只需修改html内容和样式</a></li>
- <li><a href="#">自定义框架(图片)大小,标题当然也可调</a></li>
- <li><a href="#">也可以添加更多的帧/图片,无需修改JS代码</a></li>
- <li><a href="#">怎样,使用是不是太简单了?</a></li>
- </ul>
- </div>
- <div id="btn">
- <ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>4</li>
- </ul>
- </div>
- </div>
- </body>
- </html>
[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i][/i]


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部

 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: