|
主题:V7.0文章前缀图标的使用说明 [收藏主题]  |
转到: |
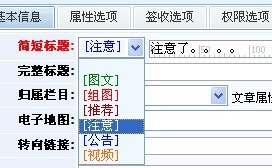
 细心的朋友可能看到了,官方演示站,部分文章前面带的视频图标,如下图: 这是v7新增加了功能,我们可以为文章前缀定义图标。 打开config/titletype.xml 默认如下: <?xml version="1.0" encoding="gb2312"?> 这里我们可以给每个前缀增加图标哦,也可以按格式增加自己的前缀 如,修改为 <?xml version="1.0" encoding="gb2312"?> 即增加红色的图片路径,接下来,我们更新下缓存,并到后台添加文章时选择注意这个前缀,如下图: 我们看看前台标签调用出来的效果,如下图: 已经在标题前面变成了一个图标了,小小功能,不提也许大家没有发现,也不会使用。。呵呵 点评 共 2 条说得很好:5.0 ★★★★★ |
|
 支持(10) | 支持(10) |  反对(10) 反对(10)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: