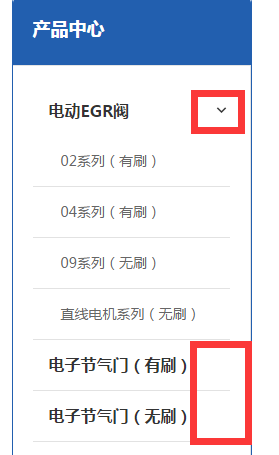
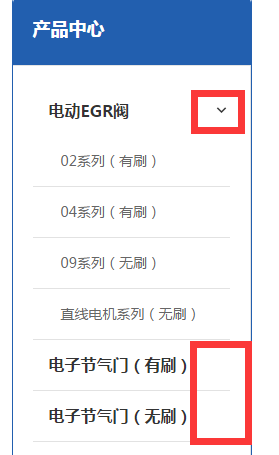
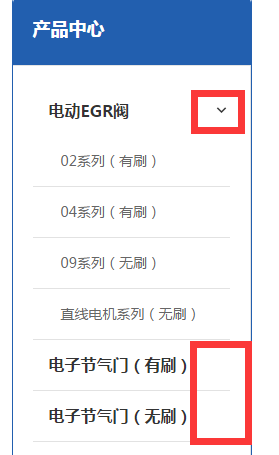
- <div class="boxtext"> <div class="hd" ><a href="/?list-2001.html">电动EGR阀 </a></div> <div class="bd"> <ul> <li><a href="/?list-1970.html">02系列(有刷)</a></li> <li><a href="/?list-1969.html">04系列(有刷)</a></li> <li><a href="/?list-1968.html">09系列(无刷)</a></li> <li><a href="/?list-2002.html">直线电机系列(无刷)</a></li> </ul> </div> <div class="hd" ><a href="/?list-1967.html">电子节气门(有刷)</a></div> <div class="bd"> </div> </div>
- $(document).ready(function(){ //一级子元素if($("#specialId>img").length==0) $(".sub3:not(:has(li))").css({"border":"none"}); $(".aside_fenlei .bd li:has(.sub3)").addClass("hasornot"); $(".aside_fenlei .bd:has(ul)").prev().addClass("hasornot"); //$(".sub3:has(li)").css({"border":"1px solid #ccc"}); });
- .next() 是指他下一个兄弟.prev() 是指他上一个兄弟
碰到这种同级的类,可以用jq的兄弟选择器实现有二级目录的时候显示箭头,没有二级目录就不显示箭头




 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部



 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部