
|
主题:问答页面中的文本框改为编辑器 [收藏主题] |
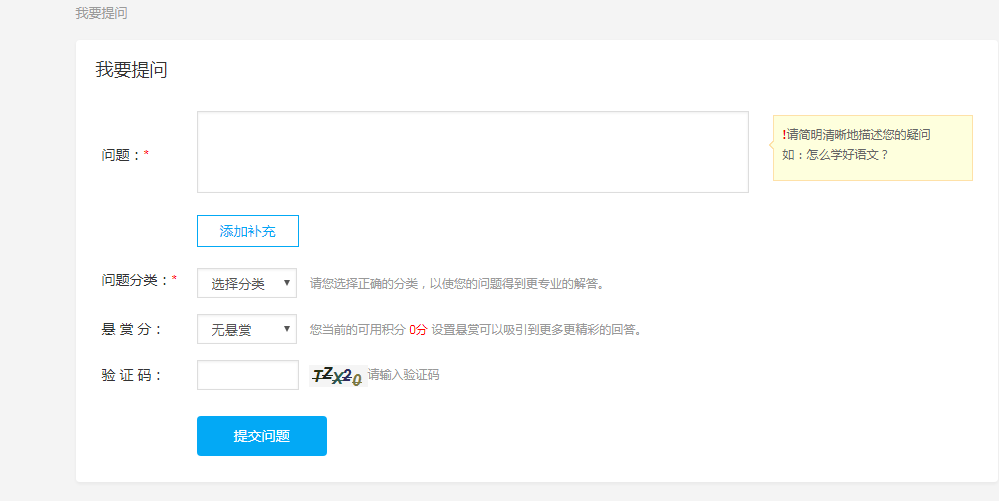
 原页面信息:
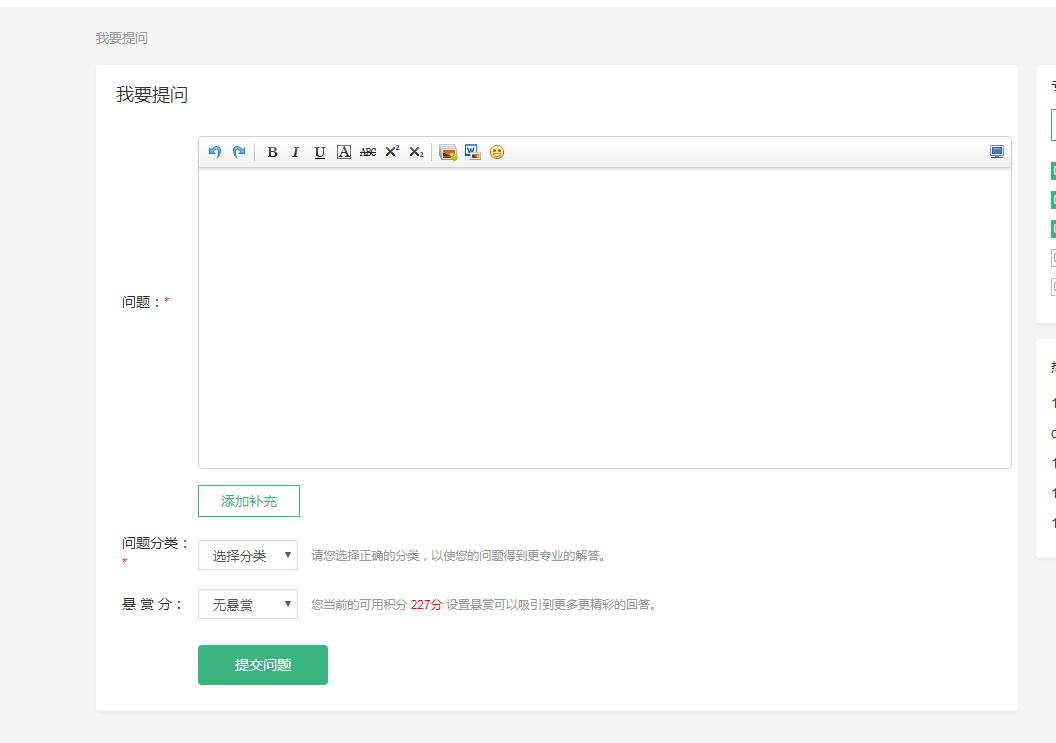
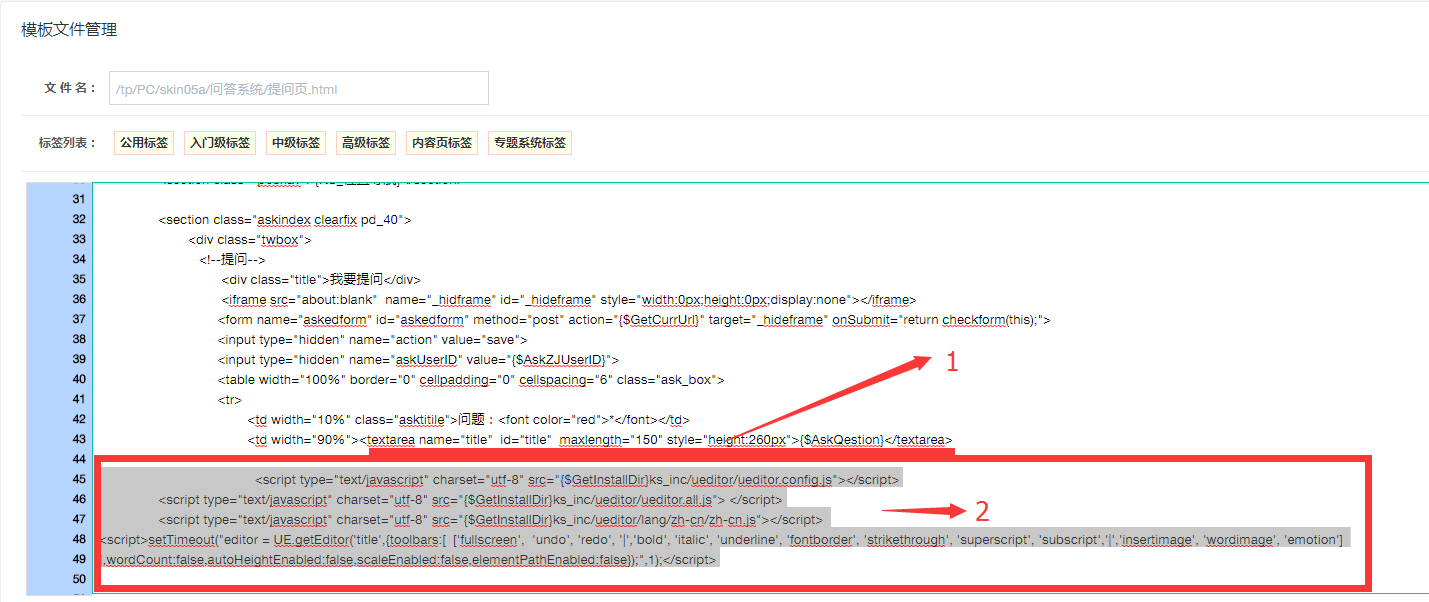
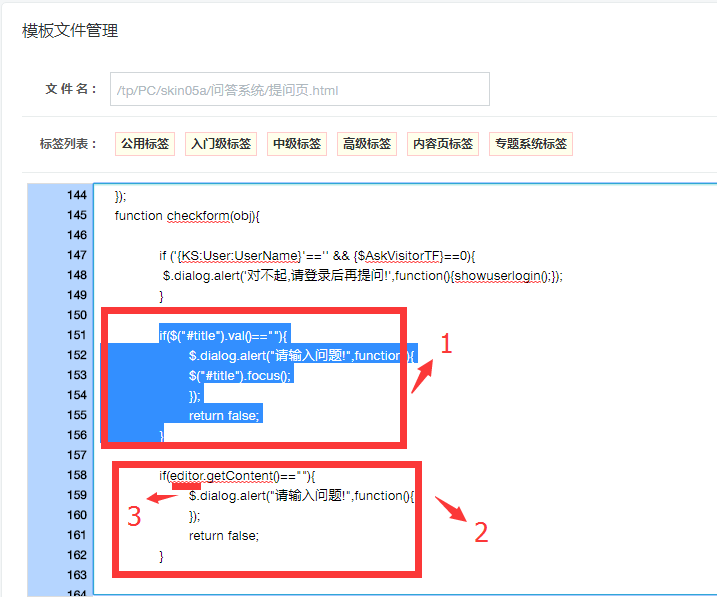
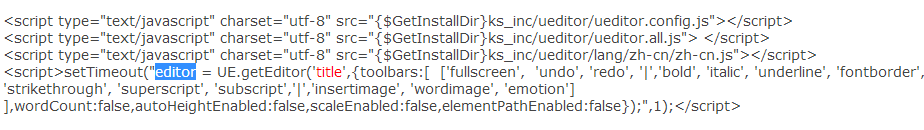
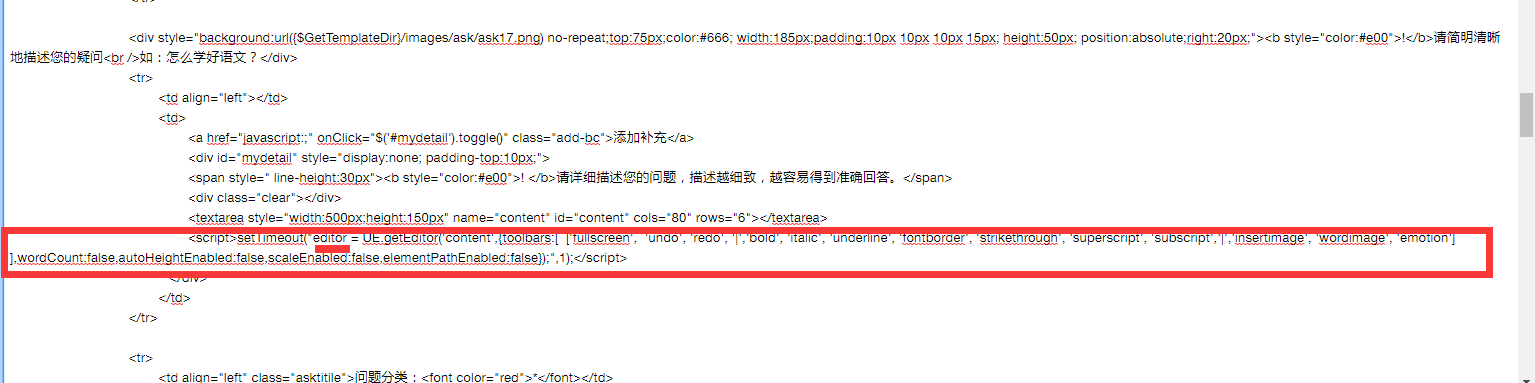
 修改效果:  先确定模板位置 如图:  找到图1 的位置 增加2的内容信息 需要注意的是 标红处需要与文本域的id相对应 增加的内容如下 <script type="text/javascript" charset="utf-8" src="{$GetInstallDir}ks_inc/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="{$GetInstallDir}ks_inc/ueditor/ueditor.all.js"> </script> <script type="text/javascript" charset="utf-8" src="{$GetInstallDir}ks_inc/ueditor/lang/zh-cn/zh-cn.js"></script> <script>setTimeout("editor = UE.getEditor('title',{toolbars:[ ['fullscreen', 'undo', 'redo', '|','bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript','|','insertimage', 'wordimage', 'emotion'] ],wordCount:false,autoHeightEnabled:false,scaleEnabled:false,elementPathEnabled:false});",1);</script> 注意: 页面模板中 target="_hideframe" form表单 中这个元素记得删除一下哦 这样可以及时的获取提问状态哦~~ 在模板中增加校验之后大家记得提交的校验方式也要改一下哦~~ checkform()找到这个校验方法 如下图修改:  3的变量就是下图声明的变量名称哦  好了 本次教程就先到这里了 大家要注意哦~~ 如果页面有相同的变量信息 大家可以动手删掉的哦~~ 例如:  最后提示 变量名称记得不可以相同哦~~ |
|
 支持(2) | 支持(2) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:








