
|
主题:[求助]一个网站调用案例,不同大小整齐排列怎么做?刚接触这个cms,请大师指导!!! [收藏主题] | 转到: |
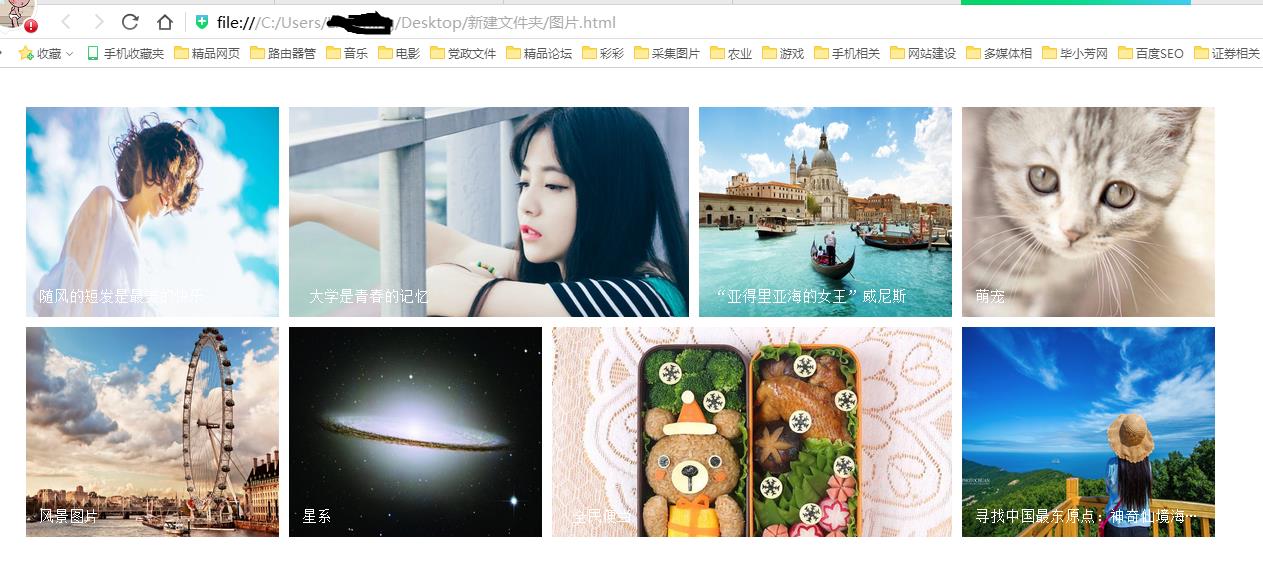
  .indexprint{ padding:15px 0;} .indexprint{ padding:15px 0;}.indexprint ul{ width:1200px;} .indexprint ul li{ float:left; width:253px; overflow:hidden; margin-bottom:10px; margin-right:10px; height:210px; position:relative;} .indexprint ul li.li01{width:400px;} .indexprint ul li img{ width:100%; min-height:100%;} .indexprint ul li .bg { background:url(titbg2.png) no-repeat left bottom; width:100%; height:100%; position:absolute; left:0; bottom:0;} .indexprint ul li .text{ position:absolute;bottom:0; left:0; height:40px; line-height:40px;overflow: hidden; text-overflow:ellipsis;white-space:nowrap; z-index:9; color:#fff; width:90%; padding:0 5%; font-size:15px;} 红色部份换成h t t p: // d e m o.k e si o n .com/images/titbg2.png 不要删除也可以,根据自己模板的风格来换(这里的图片地址加了空格,请注意) 拿走不谢,标签自己写 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 标签的内容也发给你吧
<div class="indexprint"> <ul> [loop=1] <li> <a href="{@linkurl}" target="_blank" title="{@title}"> <img src="{@photourl}"> <div class="bg"></div> <div class="text">{@title}</div> </a> </li> [/loop] [loop=1] <li class="li01"> <a href="{@linkurl}" target="_blank" title="{@title}"> <img src="{@photourl}"> <div class="bg"></div> <div class="text">{@title}</div> </a> </li> [/loop] [loop=4] <li> <a href="{@linkurl}" target="_blank" title="{@title}"> <img src="{@photourl}"> <div class="bg"></div> <div class="text">{@title}</div> </a> </li> [/loop] [loop=1] <li class="li01"> <a href="{@linkurl}" target="_blank" title="{@title}"> <img src="{@photourl}"> <div class="bg"></div> <div class="text">{@title}</div> </a> </li> [/loop] [loop=1] <li> <a href="{@linkurl}" target="_blank" title="{@title}"> <img src="{@photourl}"> <div class="bg"></div> <div class="text">{@title}</div> </a> </li> [/loop] </ul> </div> |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:









