
|
主题:[分享]模型管理中“自动生成投稿录入表单”后,在会员中心不能显示Ueditor编辑器的解决方法 [收藏主题] |
 模型管理中“自动生成投稿录入表单”后,在会员中心不能显示Ueditor编辑器。
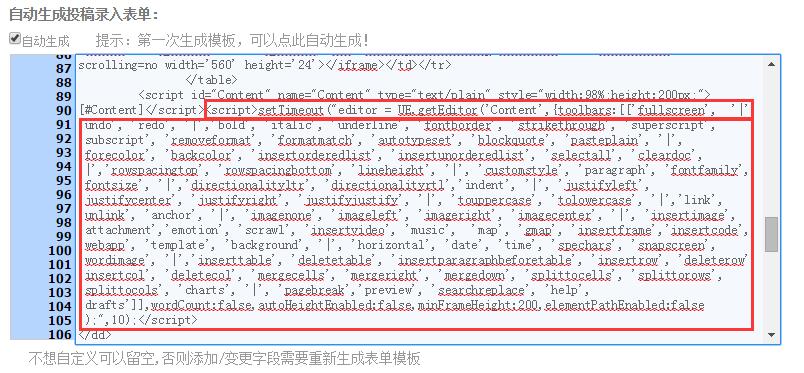
这个问题一直存在,也有不少贴子在问这个。 原因大概是自定义投稿表单后,前台加载自定义表单文件时造成了加载Ueditor脚本执行的顺序出错。 系统默认的生成表单为:  问题出在上面红框里的<script>加载方式,可改成如下加载方式,即可在前台正常显示: <script id="Content" name="Content" type="text/plain" style="width:98%;height:200px;">[#Content]</script><script>$(document).ready(function(){editor = UE.getEditor('Content',{toolbars:[['fullscreen', '|', 'undo', 'redo', '|','bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|','rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|','directionalityltr', 'directionalityrtl','indent', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|','link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|', 'insertimage', 'attachment','emotion', 'scrawl', 'insertvideo', 'music', 'map', 'gmap', 'insertframe','insertcode', 'webapp', 'template', 'background', '|', 'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|','inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|', 'pagebreak','preview', 'searchreplace', 'help', 'drafts']],wordCount:false,autoHeightEnabled:false,minFrameHeight:200,elementPathEnabled:false });});</script> 如果想在所有模型里都起作用,可修改/KS_Cls/UserFunction.asp 中所有类似于: Response.Write "<script>setTimeout(""editor = " & GetEditorTag() &".getEditor('GQContent',{toolbars:[" & Replace(GetEditorToolBar("Basic"),"'source',","") &"],wordCount:false,autoHeightEnabled:false,minFrameHeight:220,elementPathEnabled:false });"",10);</script>" 修改为: Response.Write "<script>$(document).ready(function(){editor = " & GetEditorTag() &".getEditor('GQContent',{toolbars:[" & Replace(GetEditorToolBar("Basic"),"'source',","") &"],wordCount:false,autoHeightEnabled:false,minFrameHeight:220,elementPathEnabled:false });})</script>" 也建议官方在新版本中进行修正。 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:









