|
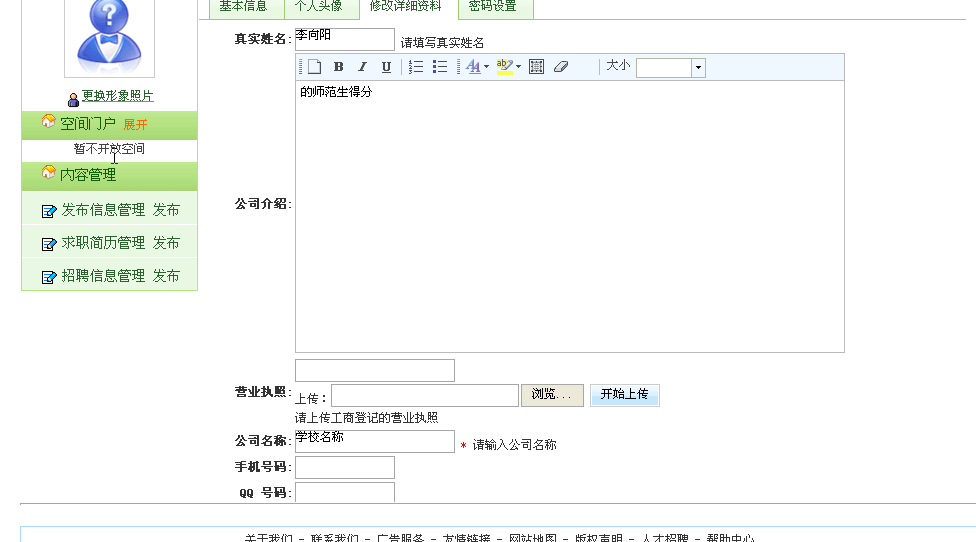
主题:[求助][已解决]投稿在ie7 ie8 下只显示半截 ,没有提交按钮 [收藏主题] | 转到: |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 <iframe onload="init()" onreadystatechange="init()" id="main" name="main" src="user_main.asp" frameBorder="0" width="98%" scrolling="no"></iframe> 就是这个的自适应高度函数写的不规范,火狐和ie不兼容,
我是这么改的,50左右找到 function ReSizeiFrame(iframe)
函数替换成这个:
function ReSizeiFrame(iframe)
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: