|
主题:[ICMS]KESION(.net)系列产品V3.0功能讲解二: 会员中心管理菜单讲解 [收藏主题] |
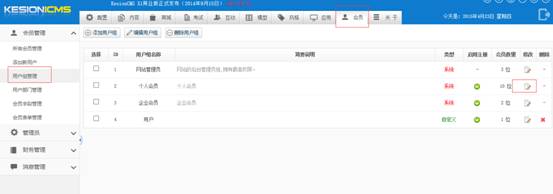
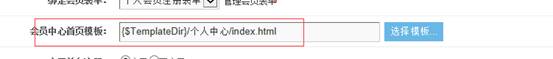
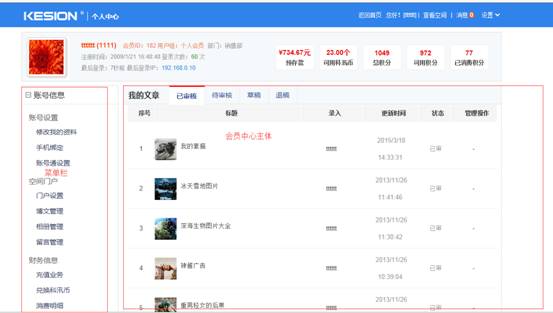
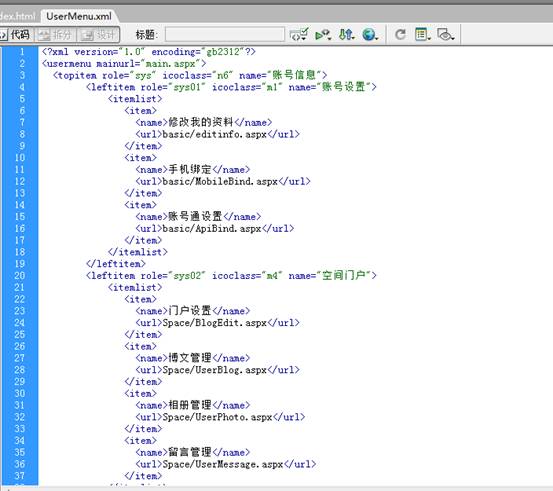
 V3.0会员中心可以根据用户组绑定不同的模板,具体在后台会员->用户组管理,如下图: 点击上面的“修改”图标后,如下图: 这样我们就可以很方便的为不同的用户组,指定不同的会员中心模板! 但一般很多时候,我们用户中心要求并没有那么复杂,用同一个模板就可以了,这里我们以3.0自带的会员中心模板为例说明,模板位置在(\Template\个人中心\index.html),默认模板效果如下图: 从上图可以看出会员心由“左菜单栏目”及“右边的主框架”构成。 我们用DW等编辑工具打开()\Template\个人中心\index.html)该文件,可以自由的编辑会员中心的模板,接下来我们找到如下代码: <div class="user_main user_wrap"> <div> <div> </div> <div></div> </div> <div> </div> </div> 上面加红色的代码就对应上图中的“左菜单栏目”及“右边的主框架”; 接下来给大家介绍下模板里标签{#LeftMenu}调用出来的菜单项的修改。当然这里如果您不想用这个标签调用,而是直接把要显示的文字固定定死在模板,以下内容完全没有必要看了。 继之前发布的后台管理菜单的讲解,详见:http://bbs.kesion.com/forumthread-1242683.html 同理,会员中心的左菜单栏目,我们也是采用XML结构配置文件的方式,具体配置文件为:/config/UserMenu.xml; 我们用DW等编辑工具打开该文件,看到如下代码: 我们通过文件config/useremenu.xml可以很方便的调整会员中心左菜单栏目布局。 XML节点说明: 1. <topitem role="sys" icoclass="n6" name="账号信息"> 属性名称:role -该节点的权限(预留); 属性名称:icoclass -该节点CSS样式图标(预留); 属性名称:name 2. <leftitem role="sys01" icoclass="m1" name="账号设置"> <itemlist> <item> <name>修改我的资料</name> <url>basic/editinfo.aspx</url> </item> <item> <name>手机绑定</name> <url>basic/MobileBind.aspx</url> </item> <item> <name>账号通设置</name> <url>basic/ApiBind.aspx</url> </item> </itemlist> </leftitem> 该节点是显示在会员中心左菜单栏目的二级菜单栏目,如下图: 该节点里的属性含义同上 3.<item>节点,格式如下: <item> <name>修改我的资料</name> <url>basic/editinfo.aspx</url> </item> <item> <name>手机绑定</name> <url>basic/MobileBind.aspx</url> </item> <item> <name>账号通设置</name> <url>basic/ApiBind.aspx</url> </item> 子菜单名, 说明: 1. 2. 3. 今天就简要介绍下,会员中心的基本菜单功能配置,请根据您网站的实际需求做相应增减或是调整显示顺序! |
|
KesionCMS,, | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: