|
主题:[原创]脚本代码运行框效果~~~! [收藏主题]  |
转到: |
 dick830629 发表于:2010/1/11 23:13:00 | 显示全部帖子 查看该作者主题
楼主 dick830629 发表于:2010/1/11 23:13:00 | 显示全部帖子 查看该作者主题
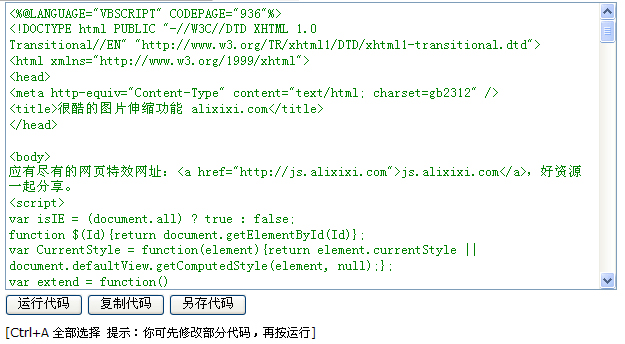
楼主  效果如下
完成上面步骤以后,在内容页模板中,加入如下代码 <textarea name="code" style="200px;height:50px"> {$KS_jscode} </textarea> <input type="button" value="运行代码" style="border-left:1px solid #B1B4CD;border-right:1px solid #494D74;border-top:1px solid #B1B4CD;;border-bottom:1px solid #494D74;background:#696D81;color:#FFFFFF;" onclick="runCode(code)">
function runCode(obj) { function copycode(obj) { </script>
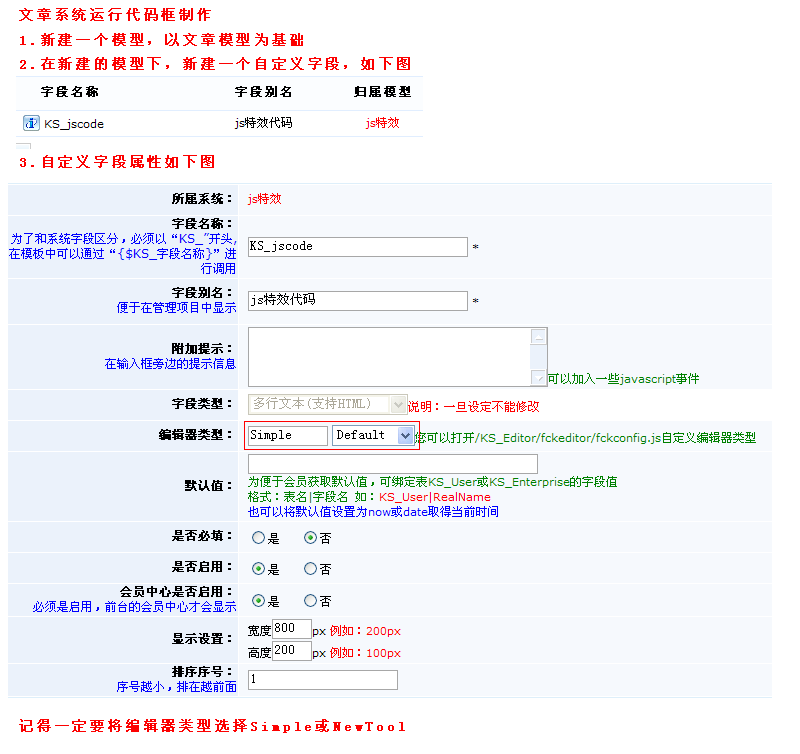
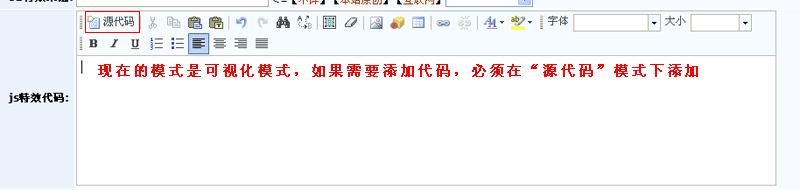
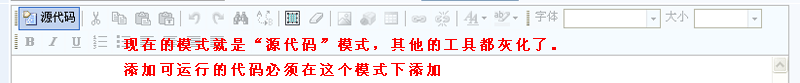
当然,在后台添加的时候,还有一个地方需要注意,那就是在FCK编辑器中,需要把编辑模式由“可视化”模式编程“源代码”模式,否则FCK会自动加些代码,导致运行框中的代码无法运行。
如果你觉得每次添加的时候都需要手动去切换模式比较麻烦,那可以按照下面的方法去做: <script language="javascript"> 将这段代码放入admin目录下的KS.Article.asp这个文件里面,随便放最后还是放开头都行。这样,当使用FCK编辑器的时候,默认模式就是“源代码”模式了
  |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 dick830629 发表于:2010/3/3 8:07:00 | 显示全部帖子 查看该作者主题
沙发 dick830629 发表于:2010/3/3 8:07:00 | 显示全部帖子 查看该作者主题
沙发  以下是引用dja168在2010-1-14 16:28:00的发言:
这种默认设置成源代码状态的情况下,所有添加信息和模型也都成了默认源代码状态,发布信息的时候还是要转换过来,比较麻烦, 如果选用文本,输出不过来html代码就完美了。
现在的问题是:做网页特效代码,建立自定义字段,选择多行文本(不支持html),发布的时候,把特效代码复制进去,保存后,在前台访问内容页的时候发现,脚本代码里的一些符号被过滤了,导致脚本代码运行错误,不知道各位有什么好的方法。。。。。 我上面是吧自定义字段的默认编辑状态改成了源代码模式,下面还有科汛自带的一个编辑器添加相关说明,实际上是分开的。 不过记得要把模型下内容编辑器改为科汛的编辑器,自定义字段的编辑器用FCK编辑器就可以了。 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 dick830629 发表于:2010/1/14 11:01:00 | 显示全部帖子 查看该作者主题
藤椅 dick830629 发表于:2010/1/14 11:01:00 | 显示全部帖子 查看该作者主题
藤椅 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: