
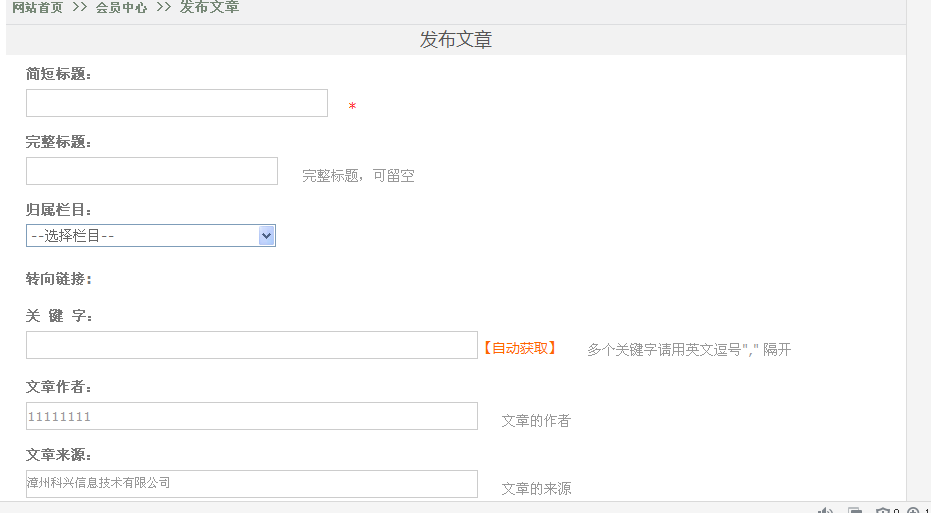
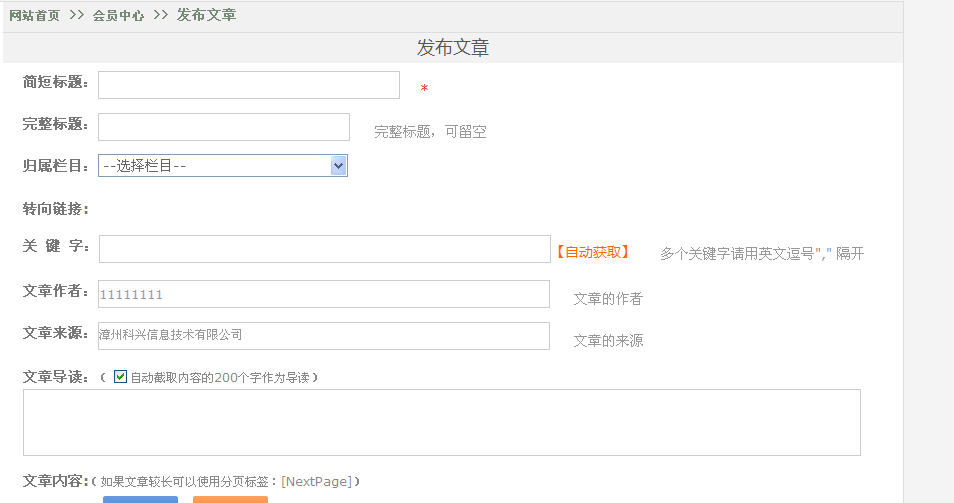
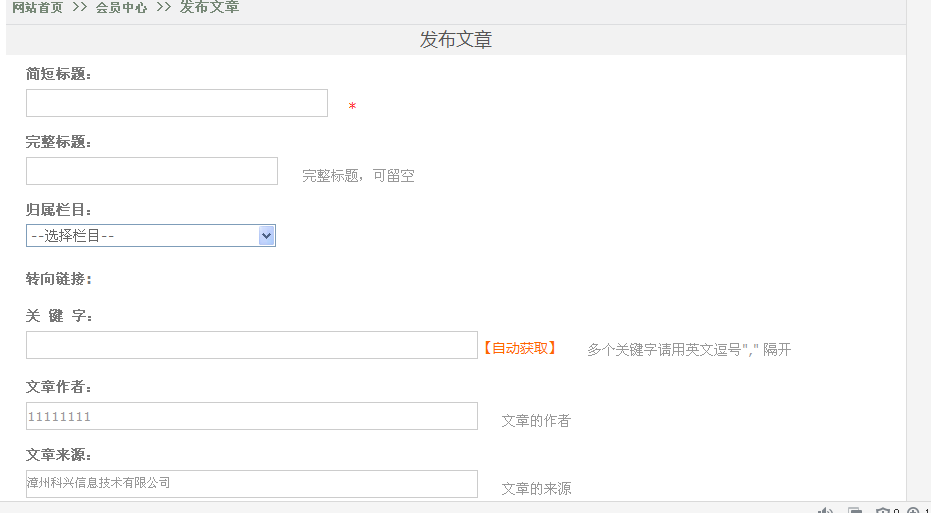
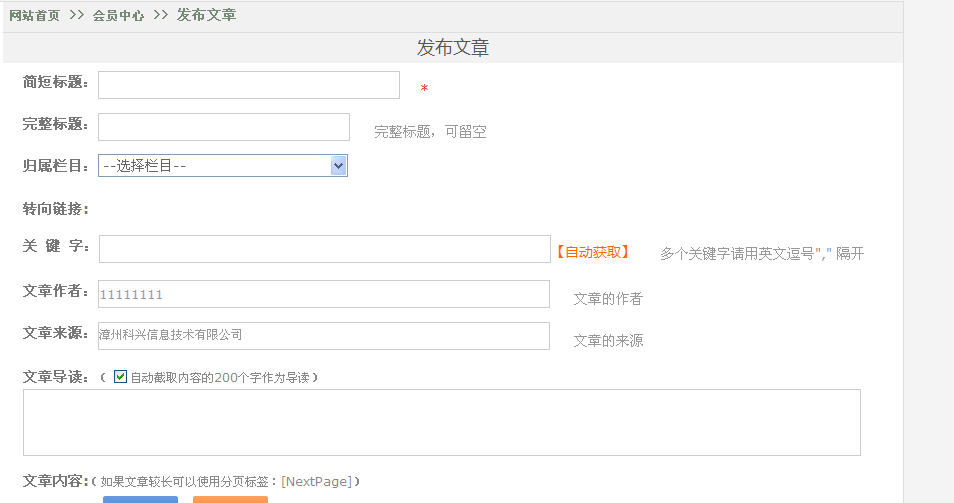
会员中心发布内容时,布局错乱的解决办法:
找到user/images/css.css文件,添加红字内容即可。
.dtable{line-height:22px;margin-top:0px;}
.dtable dd div{color:#777;font-size:14px;font-weight:bold;display:block; float:left;}
.dtable dd div font{color:#888;font-size:12px;font-weight:normal}
.dtable dd{height:100%;clear:both;color:#999;padding:5px 0 5px 20px;margin:2px 0;line-height:26px;font-weight:normal;font-size:12px;overflow:auto;}
.dtable dd:hover{color:#999;padding:5px 0 5px 20px;background:#ffffff;margin:2px 0;}
.dtable dd span{color:#999;padding:5px 0 5px 20px;font-weight:normal;font-size:14px;margin:2px 0;}
.dtable dd label{color:#999;font-weight:normal;font-size:12px;}
.dtable dd a{color:#999;font-size:14px;margin:2px 0;}
.dtable dd textarea{float:left;overflow:auto}
.dtable dd span.block{display:block;float:left;width:550px;}



 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: