
|
主题:[分享]解决后台添加内容占用双行不美观的问题 [收藏主题] |
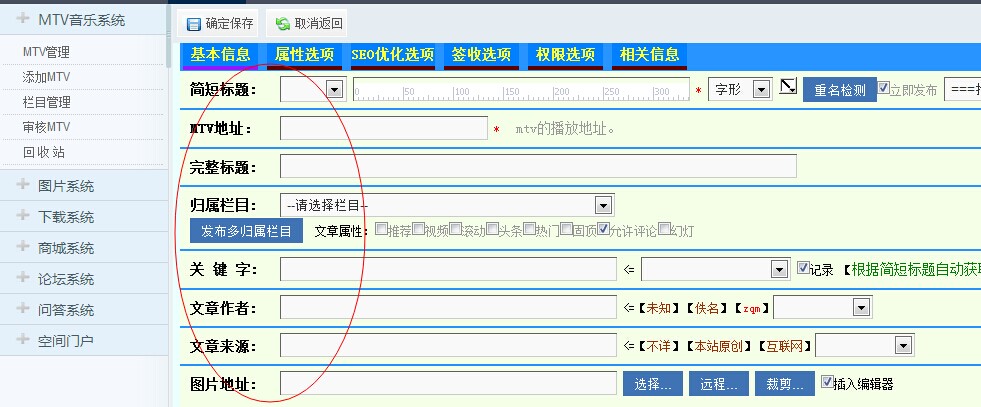
 技术高手请绕路,只给新手看的,往下看内容。先上图,有图有真相。
 解决问题先找到一下3个文件 1./Admin/Include/admin_style.css 2./Admin/Images/Pannel/tabpane.css 这个文件用处不大是修改选项卡的 3./Admin/Article/KS.Article.asp 首先找到 admin_style.css文件大概第120行找到 {float:left;color:#777;font-size:14px;font-weight:bold;display:block;}在前面加上红色部分 {width:80px;float:left;color:#777;font-size:14px;font-weight:bold;display:block;} 找到 KS.Article.asp文件大概520行找到 .Write Replace(KS.LoadClassOption(ChannelID,true),"value='" & FolderID & "'","value='" & FolderID &"' selected") & " </select></div>"在后面加上红色部分 .Write Replace(KS.LoadClassOption(ChannelID,true),"value='" & FolderID & "'","value='" & FolderID &"' selected") & " </select></div><br>" 到此修改完成 原因1:div没有加上宽度限制所以默认占了一行 原因2:在后台添加内容 KS.Article.asp也就是520行代码处因为div宽度问题 所以加上<br>换行 ---------------------------------------------------------------------------------------------- 现在讲讲一下文件的妙用 1./Admin/Include/admin_style.css 2./Admin/Images/Pannel/tabpane.css 这两个css貌似是管控后台的 tabpane.css貌似是选项卡全局管控,就是后台所有的选项卡css代码都在这里 admin_style.css貌似后台大部分地方都有他的身影,更多妙请你自己慢慢挖掘吧。 只有这个水平了,不喜请勿喷。 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:









