
|
主题:图片裁剪功能在google浏览器上无法使用放大、缩小原图功能及若干问题的修正 [收藏主题] |
 lizhicheng99 发表于:2014/5/27 18:44:00 | 显示全部帖子 查看该作者主题
楼主 lizhicheng99 发表于:2014/5/27 18:44:00 | 显示全部帖子 查看该作者主题
楼主  KesionCMS V9.5.131104 Free(UTF-8)
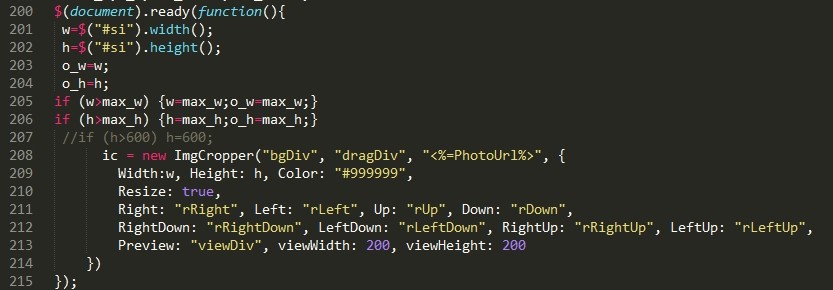
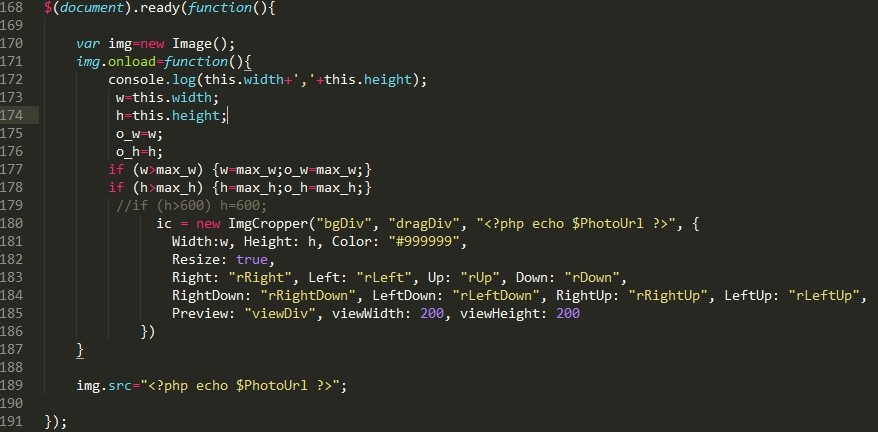
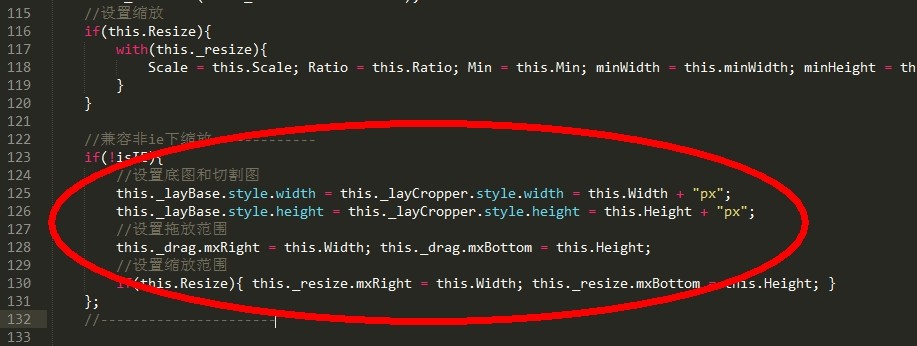
一、imgcut.asp修改如下从200行开始  修改为(写的是php的变量,稍做修改就成)  修改的原因:google浏览器下,$("#si").width()和$("#si").height()在图片没有加载完成时,取值是0; 二、ImgCropper.js文件修改 120行后增加如下代码 //兼容非ie下缩放------------- if(!isIE){ //设置底图和切割图 this._layBase.style.width = this._layCropper.style.width = this.Width + "px"; this._layBase.style.height = this._layCropper.style.height = this.Height + "px"; //设置拖放范围 this._drag.mxRight = this.Width; this._drag.mxBottom = this.Height; //设置缩放范围 if(this.Resize){ this._resize.mxRight = this.Width; this._resize.mxBottom = this.Height; } }; //---------------------- 如下图  修改的原因: 用来改变大小的临时图片对象 this._tempImg.onload = Bind(this, this.SetSize); 在初始化方法Init里改变 this._tempImg.src的值,但这个值一直是个相同的图片路径,在google下this.SetSize只会执行一次(也就是onload只会触发一次)所以没办法放大、缩小图片,IE下改变一次执行一次。 就这么多 |
|
继续奋斗中------------------------ | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:








