问题如题:
修改方法
打开admin/label/KS.Label.Var.aspx
1.找到
function InsertLabel1(Val)
{
jQuery('#<%=this.LabelContent.ClientID %>').focus();
var str = document.selection.createRange();
str.text = Val;
top.box.close();
}
改为:
var pos = null;
function setPos() {
if (document.all) {
jQuery("#<%=this.LabelContent.ClientID %>").focus();
pos = document.selection.createRange();
} else {
pos = jQuery("#<%=this.LabelContent.ClientID %>")[0].selectionStart;
}
}
function InsertLabel(Val) {
if (pos == null) { alert('请先定位插入位置!'); return false; }
if (document.all) {
pos.text = Val;
} else {
var obj = jQuery("#<%=this.LabelContent.ClientID %>");
var lstr = obj.val().substring(0, pos);
var rstr = obj.val().substring(pos);
obj.val(lstr + Val + rstr);
}
top.box.close();
return false;
}
2。再往下找到
<asp:TextBox ID="LabelContent" runat="server" Height="298px" TextMode="MultiLine" Width="98%"></asp:TextBox>
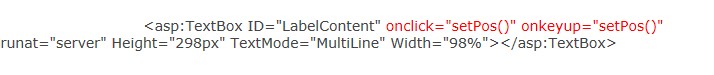
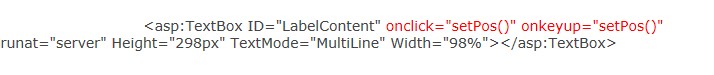
改为:



 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: