我想在官方自带的模板标题栏生成二级下拉菜单 看到后台可以生成“生成顶部菜单”
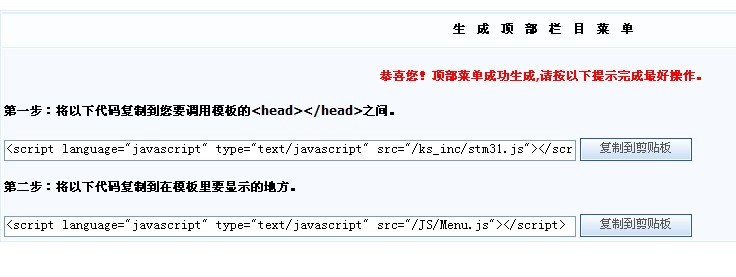
菜单演示
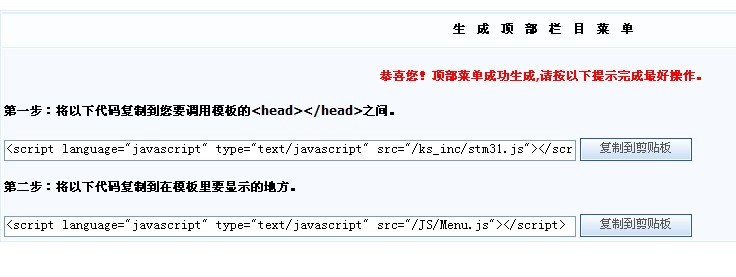
生成之后出现如下代码:

我是想全站的二级菜单生成 下拉菜单 所以我把第一步代码 加到了 主页模板文件的head之间
可是让我搞不懂的就是第二步
“模板里要显示的地方” 我是这么分析的 要显示标题的下拉菜单 那就是在标题了 我去首页模板里只找到了 LB首页头部 的标签 我又去后台的“自定义静态标签”里找到了 “通用标签”里面的“首页头部”标签 进入之后标签代码显示如下:
<!--header begin-->
<div class="header">
<div class="head">
<div class="left">{$GetUserLoginByScript}</div>
<div class="right">{$JS_HomePage} | {$JS_Collection} | <a href="{$GetInstallDir}plus/map.asp">网站地图</a> | <a href="{$GetInstallDir}plus/rss.asp">RSS订阅</a> | <a href="{$GetInstallDir}club/">论坛</a> | <a href="{$GetInstallDir}user/weibo.asp">微博</a> | <a href="{$GetInstallDir}company/">黄页</a></div>
</div>
</div>
<!--header end-->
<!--wrap begin-->
<div id="wrap">
<div class="blank10 clear"></div>
<!--top_a begin-->
<div class="top_a">
<div class="logo">{$GetSiteLogo}</div>
<div class="search">{$GetSearch}<div class="clear blank10"></div>
<span>热搜TAGS:{=GetTags(1,8)}</span>
</div>
<div class="banner"><a href="http://www.kesion.com" target="_blank"><img src="/images/banner300.jpg" alt="kesioncms" /></a></div>
</div>
<!--top_a end-->
<div class="blank10 clear"></div>
<!--menu begin-->
<div id="menu_out">
<div id="menul"></div>
<div id="menum">
<ul>
{LB_频道导航}
</ul>
</div>
<div id="menur"></div>
<table><script language="javascript" type="text/javascript" src="/JS/Menu.js"></script></table>
</div>
<!--EndMenu--> <div class="blank10 clear"></div>
看到了 {LB_频道导航}
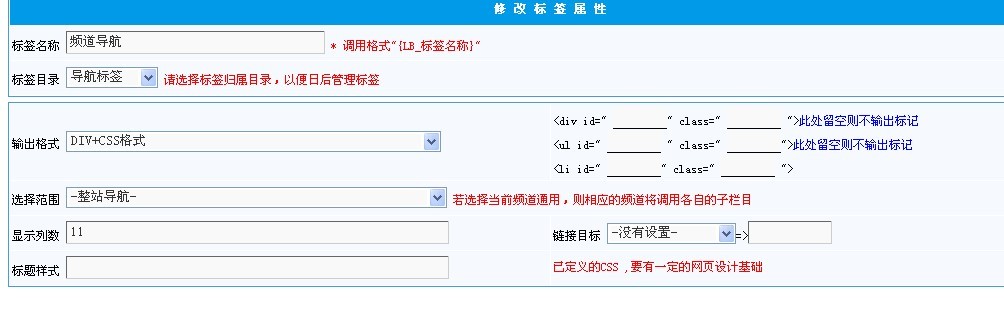
我想应该是到 {LB_频道导航} 这个标签里添加了吧
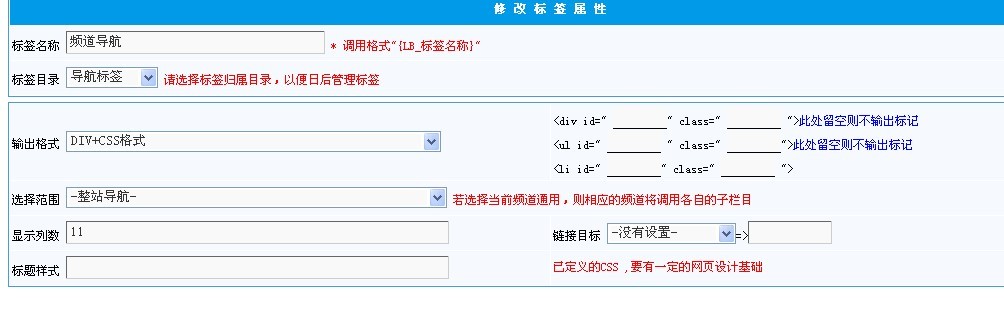
可是到“系统函数标签—导航标签—频道导航”点击修改之后没法加 “第二步”的代码啊

不知道怎么搞了 我只想给标题的二级加个下拉菜单 还请各位大师帮忙指点 小弟跪谢


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: