更多标签(原文)请见:http://hi.baidu.com/蓝纱
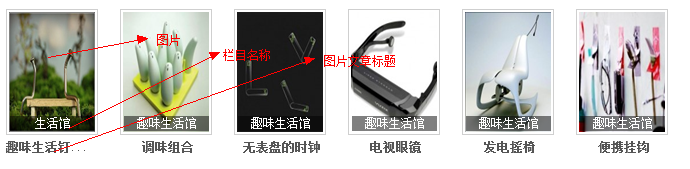
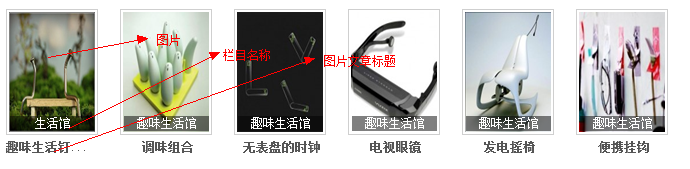
演示图片说明!!
 此主题相关图片如下:a52946b3f3a7338ad8335a4d.jpg
此主题相关图片如下:a52946b3f3a7338ad8335a4d.jpg

CSS代码如下:
<style type="text/css">
.inner{border:1px solid #E1E1E1; padding:10px; overflow:hidden; zoom:1;}
#innertm{border:1px solid #E1E1E1;background:url(liwu.gif) no-repeat;overflow:hidden;}
#innertm #dgfm{filter:alpha(opacity=0);-moz-opacity: 0;opacity: 0;}
.innerAD{border:1px solid #E1E1E1;padding: 1px; overflow:hidden;}
/*今日更新*/ .hot_play{width:666px;_ width:664px;overflow:hidden; zoom:1; height:350px; position:relative;}.hot_play ul{width:743px; float:left;}.hot_play li{float:left; position:relative; width:95px; margin:4px 19px 16px 0;overflow:hidden;}.hot_play p{text-align:center; height:16px;overflow:hidden; white-space:nowrap;}.hot_play p.word_cut{text-overflow:ellipsis; width:95px;}.hot_play a img{background:url(loading.gif) no-repeat scroll center center;width:86px; height:120px; padding:2px; border:1px solid #cfcfcf;}.hot_play a:hover img{padding:1px;border:2px solid #8ECFF9}.hot_play span,.ent_list span{display:block; width:79px; height:15px; padding:0 3px; line-height:15px; color:#fff; text-align:center; position:absolute; left:4px; top:107px;}.hot_play span.back,.ent_list span.back,.details_list span.back{background:#000; filter:Alpha(Opacity=50); opacity:0.5;}.hot_play a{font-weight:bold;}.hot_play #grade{clear:both; width:65px; margin:8px auto 0 auto; cursor:default; position:relative;}.hot_play #grade ul{width:65px;}.hot_play #grade li{clear:both;height:2px;background:#ddd; width:65px; overflow:hidden; margin:1px 0 2px 0;}.hot_play #grade li div{background:#007EBC; height:2px;}
.hot_play1{width:666px;_ width:664px;overflow:hidden; zoom:1; position:relative;height:180px;}.hot_play1 ul{width:743px; float:left;}.hot_play1 li{float:left; position:relative; width:95px; margin:4px 19px 10px 0;overflow:hidden;}.hot_play1 p{text-align:center; height:16px;overflow:hidden; white-space:nowrap;}.hot_play1 p.word_cut{text-overflow:ellipsis; width:95px;}.hot_play1 a img{width:86px; height:120px; padding:2px; border:1px solid #cfcfcf;}.hot_play1 a:hover img{border-color:#8ECFF9;border:2px solid #8ECFF9}.hot_play1 span,.ent_list span{display:block; width:79px; height:15px; padding:0 3px; line-height:15px; color:#fff; text-align:center; position:absolute; left:4px; top:107px;}.hot_play1 span.back,.ent_list span.back,.details_list span.back{background:#000; filter:Alpha(Opacity=50); opacity:0.5;}.hot_play1 a{font-weight:bold;}.hot_play1 #grade{clear:both; width:65px; margin:8px auto 0 auto; cursor:default; position:relative;}.hot_play1 #grade ul{width:65px;}.hot_play1 #grade li{clear:both;height:2px;background:#ddd; width:65px; overflow:hidden; margin:1px 0 2px 0;}.hot_play1 #grade li div{background:#007EBC; height:2px;}
.clearfix{overflow:hidden; zoom:1;}
</style>
一:在后台新建标签名为:{LB_图片1}
标签内容如下:
[loop={@num}]
<li> <a href="{@linkurl}" ><img src="{@photourl}" /> </a> <span class="dp_icon"></span> <span class="back"></span> <span>{@classname}</span>
<p class="word_cut"><a href="{@linkurl}" title="">{@title}</a></p>
</li>
[/loop]
二:在你要插入的地方插入:
<!---个性图片展示-->
<div class="inner">
<div class="hot_play may_like" >
<ul class="clearfix">
{LB_图片1}
</ul>
</div>
</div>
<!---个性图片展示结束-->


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: