|
主题:[ICMS]V3.0后台发布文章设置默认过滤选项的修改方法 [收藏主题] | 转到: |
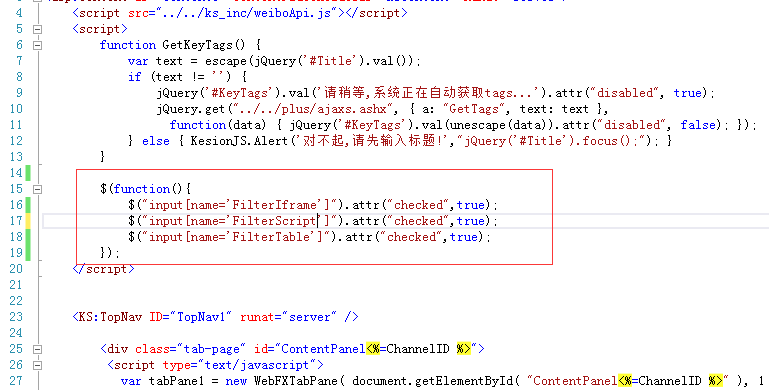
 如下图: 我们可以设置如iframe,script table等为默认选中。 修改方法如下: 打开admin/content/ks.content.aspx 增加如上红色框的代码 $(function(){ 再比如,要增加默认过滤div,则代码个改过 $(function(){ 其中name的取值参考: <input type='checkbox' name='FilterIframe' value='1'>Iframe</label> |
|
KesionCMS,, | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: