由于V7自带模板中调用了心情指数,所以没有再调用顶客(DIGG)功能,有些朋友可能不懂如何调用,于是特开此帖...
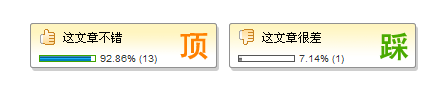
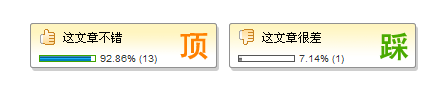
先下效果图:

请将以下代码放到内容页模板要显示的位置
-
<!--digg-->
- <script language="JavaScript" src="{$GetSiteUrl}ks_inc/digg.js" type="text/javascript"></script>
- <div class="mark">
-
- <div onClick="digg({$ChannelID},{$InfoID},'{$GetSiteUrl}');" onfocus="this.blur()" onMouseOut="this.style.backgroundPosition='-189px 0'" onMouseOver="this.style.backgroundPosition='0 0'" id="mark0" style="background-position: -189px 0pt;">
-
-
- <div class="bar">
- <div style="width: 0px;" id="digzcimg"></div>
- </div>
-
- <span id="barnum1"><span id="perz{$InfoID}">0%</span> (<span id=s{$InfoID}>0</span>)</span>
-
- </div>
-
- <div onClick="cai({$ChannelID},{$InfoID},'{$GetSiteUrl}');" onfocus="this.blur()" onMouseOut="this.style.backgroundPosition='-378px 0'" onMouseOver="this.style.backgroundPosition='-567px 0'" id="mark1" style="background-position: -378px 0pt;">
- <div class="bar">
- <div style="width: 0px;" id="digcimg"></div>
- </div>
- <span id="barnum2"><span id="perc{$InfoID}">0%</span> (<span id="c{$InfoID}">10</span>)</span>
- </div>
- </div>
- <script language="JavaScript" type="text/javascript">show_digg({$ChannelID},{$InfoID},'{$GetSiteUrl}');</script>
<!--digg-->
在模板的样式中加入以下这段样式控制DIGG效果的
<style>
.mark {overflow:hidden;padding:15px 0 20px 111px; clear:both;}
#mark0, #mark1 {background:url(mark.gif) no-repeat -189px 0;border:0;cursor:pointer;float:left;height:48px;margin:0;overflow:hidden;padding:0;position:relative;width:189px;}
#mark1 {background-position:-378px 0;margin-left:10px;}
#barnum1, #barnum2 {color:#333333;font-family:arial;font-size:10px;font-weight:400;left:70px;line-height:12px;position:absolute;top:30px;}
</style>


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(1)
反对(1)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 yigerenzouxing 发表于:2011/5/16 15:08:00 | 只看该作者 查看该作者主题
9楼
yigerenzouxing 发表于:2011/5/16 15:08:00 | 只看该作者 查看该作者主题
9楼  支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置:


















 学习下了 虽然用不到
学习下了 虽然用不到