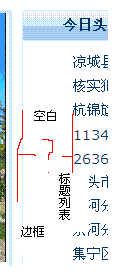
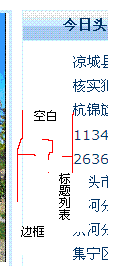
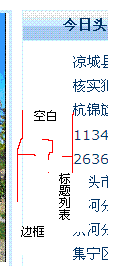
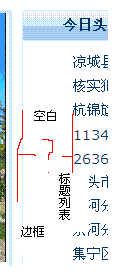
我用下载的科讯模板做主页,发现插入标签后形成的标题列表和边框有有一段距离,非常不美观,在Style.css也无法控制,能是受下载的模板里的CSS控制吗。效果图:
 此主题相关图片如下:ng.gif
此主题相关图片如下:ng.gif
 代码如下:
代码如下:
<html>
<head><title>{$GetSiteName}</title>
<link href="/images/style.css" type=text/css rel=stylesheet>
<STYLE>
body{ margin:0px auto; padding:0px auto; font-size:12px; color:#555; font-family:Verdana, Arial, Helvetica, sans-serif;text-align:center; margin-right:auto; margin-left:auto; background:#B4C6D0 url(../../images/ks_bg.jpg) no-repeat; }
div,ul,li {margin:0px auto;padding: 0; border: 0; }
img,a img{border:0; margin:0; padding:0;}
#box{width:960px; background:#fff;}
.indexhead{ background:#efefef; height:25px; border-bottom:1px solid #ccc; float:center;}
.indexhead1{width:500px; line-height:24px;float:left;padding-left:80px;}
.indexhead2{width:400px; padding-right:160px; float:right; line-height:25px;}
.header{width:950px;margin:0px auto;padding:0px auto;text-align:center; height:78px!important;height:68px;}
.header1{width:200px; float:left; height:68px;margin-top:10px;}
.header2{float:right; padding-right:2px;margin-top:10px;}
.menu{ background:url(../../images/nav.gif) no-repeat left top; height:64px; width:950px;margin-top:10px}
.menu li { font-weight:bold; color:#fff; float:left; width:auto;list-style-type:none;text-align:center;line-height:29px; padding-left:9px;}
.menu li a:link,.menu li a:visited{ background:url(../../images/nav.gif) no-repeat 0px 111px;display:block;width:76px;text-decoration:none;color:#fff;font-weight:bold; font-size:14px;}
.menu li a:hover{ background:url(../../images/nav.gif) -111px -63px;display:block;width:76px; text-decoration:none;color:#fff;font-weight:bold; font-size:14px;}
.search{width:950px;height:30px;color:#555; line-height:25px; text-align:left;float:left;}
.search1{width:540px; padding-left:10px; float:left}
.search2{width:400px;float:right; padding-right:20px}
.ad950-80{ width:950px; padding-top:10px; height:80px;margin:0px auto; float:center;text-align:center;}
.main1{width:960px;float:left; margin:0px auto;padding:0px auto;background:#ffffff;}
.main1_1{width:296px; height:240px;float:left; margin-left:4px!important;margin-left:2px;background:#FCFEFF; border:#B9E7FF 3px solid; margin-top:10px;}
.main1_2{width:402px; height:200px;float:left;margin-left:10px;margin-right:10px;margin-top:10px;}
.main1_2_1{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:40px;}
.main1_2_2{ border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:200px; text-align:left;}
.main1_3{width:227px; float:right;padding-right:4px;margin-top:10px;}
.main1_3_1{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:10px;}
.main1_3_2{ border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:140px; text-align:left;}
.post1{width:209px; margin:0px; padding:0px;margin-top:10px; }
.main2{width:960px;float:left; margin:0px auto;padding:0px auto; background:#ffffff;}
.main2_1{width:720px;padding-left:4px;float:left; margin-top:10px}
.marin2_1_1{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:10px;}
.main2_1_2{ border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:200px; text-align:left;}
.main2_2{width:227px; float:right;padding-right:4px; margin-top:10px}
.marin2_2_1{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:10px;}
.main2_2_2{ border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:200px; text-align:left;}
.main3{width:960px;float:left; margin:0px auto;padding:0px auto; background:#ffffff;}
.main3_1{width:296px; height:240px;float:left;margin-left:4px !important;margin-left:2px;margin-top:10px;}
.main3_1_1{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:10px;}
.main3_1_2{border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:200px; text-align:left;}
.main3_2{width:409px; height:200px;float:left;margin-left:10px;margin-right:10px;margin-top:10px;}
.main3_2_1{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:10px;}
.main3_2_2{ border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:200px; text-align:left;}
.main3_3{width:227px; float:left;marign-right:0px;margin-top:10px;}
.main3_3_1{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:10px;}
.main3_3_2{ border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:200px; text-align:left;}
.main4{width:960px;float:left; margin:0px auto;padding:0px auto; background:#ffffff;}
.main4_1{width:296px; height:240px;float:left;margin-left:4px !important;margin-left:2px;margin-top:10px;}
.main4_1_1{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:10px;}
.main4_1_2{border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:200px; text-align:left;}
.main4_2{width:409px; height:200px;float:left;margin-left:10px;margin-right:10px;margin-top:10px;}
.main4_2_1{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:10px;}
.main4_2_2{ border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:200px; text-align:left;}
.main4_3{width:227px; float:left;marign-right:0px;margin-top:10px;}
.main4_3_1{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:10px;}
.main4_3_2{ border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:200px; text-align:left;}
.foot{width:952px;float:center; margin:0px auto;padding:0px auto; margin-top:10px;}
.fltit{background:url(../../images/title_bg.gif); height:29px; border:#B9E7FF 1px solid;font-size:14px;font-weight:bold;color:#002966;line-height:29px; text-align:left;padding-left:10px;}
.flbox{ border-left:#B9E7FF 1px solid;border-right:#B9E7FF 1px solid;border-bottom:#B9E7FF 1px solid;padding:5px; height:60px; text-align:left;}
.footer{width:960px;float:left; margin:0px auto;padding:0px auto;background:#ffffff;}
.copyright{ line-height:23px;}
.about{color:#002955; padding-left:5px; line-height:30px}
.main1_11 {width:296px; height:240px;float:left; margin-left:4px!important;margin-left:2px;background:#FCFEFF; border:#B9E7FF 3px solid; margin-top:10px;}
.STYLE2 {color: #FFFFFF}
.STYLE3 {
font-size: 14px;
font-weight: bold;
}
</STYLE>
<meta http-equiv=Content-Type content="text/html; charset=gb2312">
</head>
<body >
<div id=box>
<div class=header>
<div class=header1><img src="../../images/logo.jpg"></div>
<div class=header2><img src="../../images/ad1.jpg"></div></div>
<div class=menu>
<ul>
<li><a href="/">网站首页</a> </li>
<ul>
<div class=search>
<div class=search1>{$GetArticleSearch}</div>
<div class=search2><B>热门关键词:</B><SPAN class=tag>{=GetTags(1,9)}</SPAN></div></div></div>
<div class=main1>
<div class=main1_1>{LB_频道首页幻灯文章}</div>
<div class=main1_2>
<div class=main1_2_1>今日头条</div>
<div class=main1_2_2>{LB_通用最新文章}</div></div>
<div class=main1_3>
<div class=main1_3_1>滚动新闻</div>
<div class=main1_3_2></div>
<div class=post1><img height=50 src="../../images/post1.gif" width=227></div></div></div>
<div class=main2></div>
<div class=main3>
<div class=main3_1>
<div class=main3_1_1>时政新闻</div>
<div class=main3_1_2>{LB_时政新闻}</div></div>
<div class=main3_2>
<div class=main3_2_1>地方联播</div>
<div class=main3_2_2>{LB_周边发案}</div>
</div>
<div class=main3_3>
<div class=main3_3_1>领导人活动报道集</div>
<div class=main3_3_2>{LB_领导人活动报道集}</div></div></div>
<div class=main4>
<div class=main4_1>
<div class=main4_1_1>环球扫描</div>
<div class=main4_1_2>{LB_环球扫描}</div></div>
<div class=main4_2>
<div class=main4_2_1>军事天地</div>
<div class=main4_2_2>{LB_军事天地}</div></div>
<div class=main4_3>
<div class=main4_3_1>国际专题</div>
<div class=main4_3_2>{LB_国际专题}</div></div></div>
<div class=main2>
<div class=main2_1>
<div class=marin2_1_1>图片聚焦</div>
<div class=main2_1_2>{LB_循环文章栏目列表}</div></div>
<div class=main2_2>
<div class=marin2_2_1>明星写真</div>
<div class=main2_2_2>{LB_明星写真}</div></div></div>
<div class=footer>
<div class=about>关于我们 | 广告服务 | 合作伙伴 | 招贤纳士 | 使用条款 | 联系我们 | 网站地图</div>
<div class=copyright>Copyright 2006-2008 Powered by Kesion.COM,科汛网络开发 All Rights Reserved.<br />售前咨询服务QQ:9537636 41904294 售后服务技术支持QQ:54004407 111394<br /></div></div></div></body>
</html>

此主题相关图片如下:ng.gif




 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部

 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置:










 代码如下:
代码如下: