|
主题:[分享]超酷图片浏览效果,可用于个性图片网站! [收藏主题]  |
转到: |
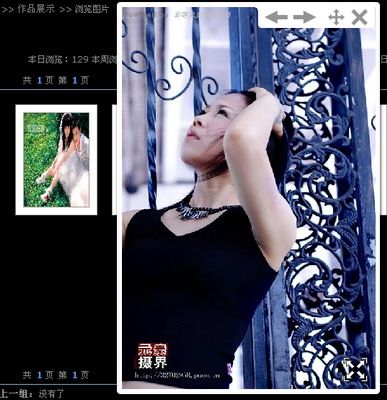
 把科讯(4.5 SP3)的图片系统改了一下,可以点击扩大缩小,可以按左右键看上下张图片。。。效果:
http://www.yuansusj.com/Photo/ShowClass.asp?ID=390
制作方法: 1、在图片内容页<head></head>中加入js和css:
<script type="text/javascript" src="/highslide/highslide.js"></script> hs.graphicsDir = '/highslide/graphics/'; </script> <style type="text/css"> .highslide-wrapper { .highslide-move { .highslide-overlay { a.highslide-full-expand {
2、只显示图片的地方加入(注意一定要用{=GetPhotoPage}的图片查看方式):
<div>
3、修改/photo/showinfo.asp 第128行左右: thumbsphoto="<table cellspacing=0 cellpadding=0 width=""100%"" align=center border=0><tr><td style='border:1px #999999 solid;background:#FFFFFF;padding:10px;text-align:center'><a href='show.asp?id=" &id & "&n="&n &"' target='_blank'><img width='" & width &"' height='" & height & "' src='" & Split(PicUrlsArr(n), "|")(2) & "' style='border:1px #999999 solid' border='0'></a></td></tr></table>"
改成: thumbsphoto="<table cellspacing=0 cellpadding=0 width=""100%"" align=center border=0><tr><td style='border:1px #999999 solid;background:#FFFFFF;padding:10px;text-align:center'><a id="""" href=""" & Split(PicUrlsArr(n), "|")(1) & """ class=""highslide"" onclick=""return hs.expand(this)"" title=""""><img width='" & width &"' height='" & height & "' src='" & Split(PicUrlsArr(n), "|")(2) & "' style='border:1px #999999 solid' border='0'></a></td></tr></table>"
大功告成!!!
另,本效果所需highslide.js下载:  以下内容只有回复后才可以浏览,请先登录! 以下内容只有回复后才可以浏览,请先登录!
|
|
 支持(1) | 支持(1) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 ak106ak106 发表于:2010/5/25 17:06:00 | 只看该作者 查看该作者主题
沙发 ak106ak106 发表于:2010/5/25 17:06:00 | 只看该作者 查看该作者主题
沙发 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 mniwsl2222 发表于:2010/2/21 23:34:00 | 只看该作者 查看该作者主题
9楼 mniwsl2222 发表于:2010/2/21 23:34:00 | 只看该作者 查看该作者主题
9楼 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: