|
主题:和超级新手一起分享一款漂亮的导航 [收藏主题]  |
转到: |
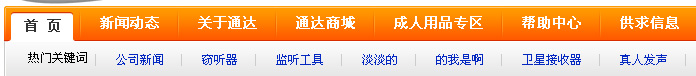
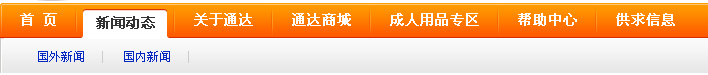
 导航效果如上图: 首先声明:此款导航并非我原创,只是将高手的的帖子加工整理而来,原帖地址:http://bbs.kesion.com/forumthread-74352.html,因为此帖中只是将代码帖出来,虽有分步说明,但对像我这样的超级新手来说,还是有点不清楚,也有许多朋友说弄不成功,所以我结合自己调试的过程,将它再具体化,以便大家分享。同时翻遍了原帖的一共26页,将需要的导航图片也弄了出来一并发上。再次感谢sobadgay。下面具体说明(按超级新手使用步骤,高手老鸟绕过) 已经按7楼高手的建议进行了修改(2012.4.29) 第一步:制作标签 制作标签办法:后台,点“标签”,再点击左侧的“自定义SQL函数标签”,然后添加标签,标签名称和查询语句、循环语句如下,其它的都默认,下面没有提到的都不管它,直接下一步即可,直到出现需要填写下面的内容的选项。 第一个标签,标签名:导航栏目 这个是产生一级栏目,这个标签很好制作,如下: 查询语句: select top 50 id,foldername from ks_class where TJ=1 and TopFlag=1 order by root,folderorder 循环语句 [loop=50] <LI class="menu_line"></LI><li><a href="{$Field(id,GetInfoUrl,100,1)}" id="mynav{$AutoID}" class="nav_off"><span>{$Field(foldername,Text,0,...,0,)}</span></a></li> [/loop] 注意红色部分就是产生自动id第二个标签,调用关键词,这个也很好实现。标签名:热门关键词 查询语句: select top 10 AddDate,hits,ID,KeyText,LastUseTime from KS_KeyWords order by hits desc 循环语句: [loop=10]
[/loop] 第三个标签:标签名:导航外循环 这个是产生二级栏目,同时还要二级栏目对应一级栏目,所以就要采用循环查询了 首先是外循环,标签名:导航外循环 查询语句: select top 100 id,foldername from ks_class where tj=1 and topflag=1 order by root,folderorder 循环语句: [loop=50] <div id=qh_con{$AutoID} style="DISPLAY: none"> 有外循环,就要有内循环,标签名:导航内循环 查询语句: select top 100 id,foldername from ks_class where tj=2 and topflag=1 and tn='{$Param(0)}' order by folderorder 循环语句: [loop=50] <LI><A href="{$Field(id,GetInfoUrl,100,1)}"><SPAN>{$Field(foldername,Text,0,...,0,)}</SPAN></A></LI><LI class=menu_line2></LI> [/loop] 说明:上述步骤做完后,建议你的网站的栏目设置最好不要超过9个,否则可能受影响看不出效果。为了看出效果,建议删除原来程序中默认自带的“就职指南、简历制作”等你不需要的栏目。等效果看出来了,你再琢磨怎么增加吧。 第二步:同样到后台,标签中,点击左侧“自定义静态标签”,添加标签,可以将标签称名称命名为“新建全站导航”,将下面的全部代码复制到“请输入您自定义的html代码”这个区域中,将整个框架做出来。 <script language="javascript">
第三步:将下面的CSS代码复制粘贴到网站根目录images文件夹中的style.css文件中,点击保存。 /*主导航菜单*/ 第四步:下载导航条所需要的图片 把下载后的文件进行解压缩,将所有图片放到目录images文件夹里面。 第五步:在模板文件中进行调用:后台,点击页面底部的“模板管理”,在你想显示导航栏的地方加上调用{LB_新建全站导航}(也就是第二步新建的自定义静态标签的名称),比如选择文章系统的“频道首页”模板,点击进行修改,在“<!--新闻头部-->{LB_头部通用}”下面一行加上{LB_新建全站导航}。点击确定修改。然后更新缓存。 第六步:打开新闻频道的首页,就可以看到效果了。如果是放在整个网站首页的,切记要先发布首页才可以看到效果。 好了,再次感谢原作者。 |
|||
 支持(22) | 支持(22) |  反对(23) 反对(23)
 顶端 顶端  底部 底部
|
 支持(22) | 支持(22) |  反对(21) 反对(21)
 顶端 顶端  底部 底部
|
[url]http://www.haoshl.com[/url] [url]http://www.meydunlgs.com[/url] [url]http://www.lvhhz.com[/url] [url]http://www.chiyg.com[/url] | |
 支持(14) | 支持(14) |  反对(11) 反对(11)
 顶端 顶端  底部 底部
|
 支持(5) | 支持(5) |  反对(4) 反对(4)
 顶端 顶端  底部 底部
|
想旅游就来就爱旅游网 [url]http://bbs.shangrila66.com[/url] 大香格里拉旅游王国 [url]http://www.shangrila66.com[/url] | |
 支持(3) | 支持(3) |  反对(1) 反对(1)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 建议: 1、栏目导航的SQL查询改为
这样导航栏目后台设置为前台导航栏不显示时,前台不会显示,同时对栏目按后台发布顺序进行排序。 2、导航外循环SQL语句建议改为
否则前台个别二级栏目不能显示。 3、导航内循环SQL语句建议改为
小提示:如果想对某个“一级栏目”设置为前台不显示,需要在后台:内容-栏目管理-批量设置-栏目选项里面将该栏目及其下属二级栏目批量设置为“不显示”状态,否则前台显示的二级栏目有问题,会乱套。 4、建议将以下代码建立一个单独的JS文件,譬如放在根目录js文件夹下,取名为daohang.js,在后台标签里面调用即可,调用方法:
以下是该JS文件代码:
注意红色数字11,这样改后可以显示12个一级栏目。 5、CSS里面的样式根据网站布局可以进行调整,从而增加导航条内设内栏目个数。譬如
6、导航栏目切换功能好像还有问题,标签里面未写入JS鼠标覆盖事件,应该为 |
|
悠客花香 | |
 支持(1) | 支持(1) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: