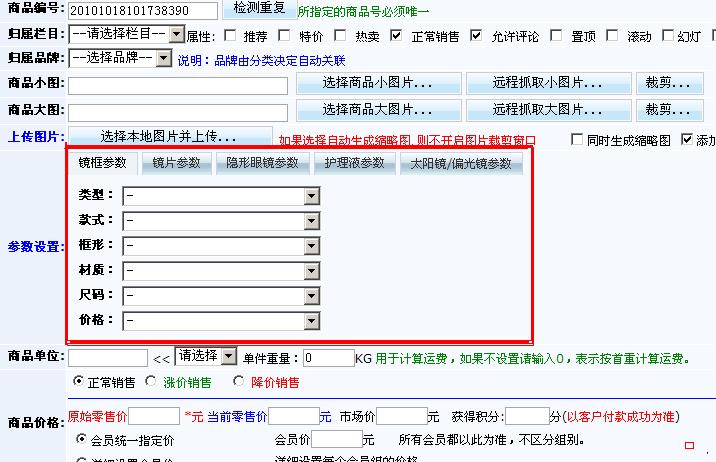
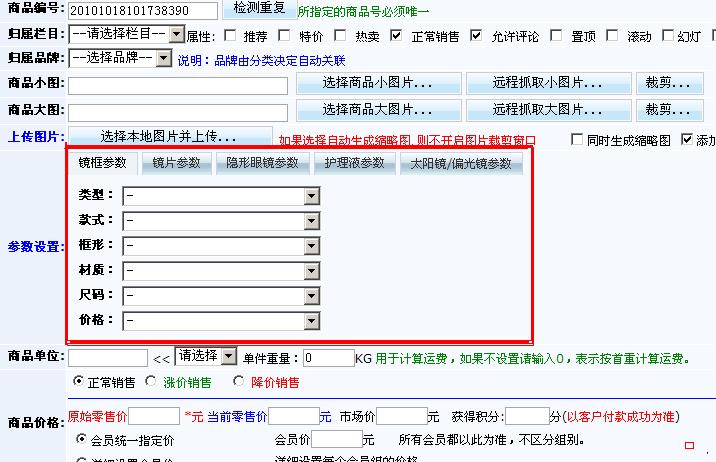
商城系统的修改,针对多种商品不同的参数属性分组显示;
滑动显示不同产品的参数;

这个办法虽然不够完美,但至少能解决后台添加产品时一大堆字段同时显示,会不清谁是属于谁的要好的多;
非常建议官方认真考虑商城这块功能,应该做一个更好的解决方案来;;
须要修改一个页面
admin/KS.shop.asp 搜一下,找到 KSCls.Get_KS_D_F(ChannelID,UserDefineFieldValueStr)
把他删掉就行,这个就是显示自定义字段的代码; 其他的不要管;
加入这个代码,里面的 参数须要手动添加,就是自己加入自定义字段的东西;
- .Write "<tr class='tdbg' style='height:25px'>"
- .Write "<td height='25' class='clefttitle' align='right'><strong><font color=blue>参数设置:</font></strong></td>"
- .Write "<td height='25' width='92%' align='left'>"
- .Write "<div class='w-a'>"
- .Write "<div class='w-b'><ul>"
- .Write "<li class='sd01' id=m01>参数a</li>"
- .Write "<li class='sd02' id=m02>参数b</li>"
- .Write "<li class='sd03' id=m03>参数c</li>"
- .Write "<li class='sd04' id=m04>参数d</li>"
- .Write "<li class='sd05' id=m05>参数e</li>"
- .Write "</ul></div>"
- .Write "<div class='w-c'>"
- .Write "<div class='display' id=c01><ul>手动添加字段代码</ul></div>"
- .Write "<div class='hidden' id=c02><ul>手动添加字段代码</ul></div>"
- .Write "<div class='hidden' id=c03><ul>手动添加字段代码</ul></div>"
- .Write "<div class='hidden' id=c04><ul>手动添加字段代码</ul></div>"
- .Write "<div class='hidden' id=c05><ul>"手动添加字段代码"</ul></div>"
- .Write "</div>"
- .Write "</div>"
- .Write "</td>"
- .Write "</tr>"
另还,还是ks.shop.asp这个页面的头部加入这些东西;
- <%@LANGUAGE="VBSCRIPT" CODEPAGE="936"%>
- <%option explicit%>
在这两个之间加入下面的代码就可以了;
<!--#include file="../Conn.asp"-->
- <script src="../ks_inc/jquery.js" type="text/javascript"></script>
- <script src="../ks_inc/common.js" type="text/javascript"></script>
- <SCRIPT type=text/javascript>
- jQuery(document).ready(function(){
- var SDmodel = new scrollDoor();
- SDmodel.sd(['m01','m02','m03','m04','m05'],['c01','c02','c03','c04','c05'],'sd01','sd02','sd03','sd04','sd05');
- })
- </SCRIPT>
- <style>
- body, div, ul{margin:0;padding:0;border:0px;}
- ul,li{list-style: none;}
- .w-a{width:100%;float:left;overflow:hidden;}
- .w-b{float:left;overflow:hidden;}
- .w-b li{float:left;padding:0 10px 0 10px;line-height:22px;border:#cbd2e5 1px solid;border-bottom:0;margin-right:4px;background:url(images/bg_button.gif);color:#333;}
- .sd01{float:left;background:#eef3f6!important;border:#cbd2e5 1px solid!important;border-bottom:0!important;color:#000!important;}
- .w-c{float:left;width:100%;overflow:hidden;}
- .hidden {display:none;margin:0 auto;padding:8px;}
- .display{display:block;margin:0 auto;padding:8px;}
- .flashhd{margin-top:10px;}
- .dongtai{margin-top:10px;}
- </style>


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: