
|
主题:[分享]详说V6.5商业商城版限时限量抢购的使用 [收藏主题] |
 lirenzhong 发表于:2018/12/31 12:11:41 | 只看该作者 查看该作者主题
楼主 lirenzhong 发表于:2018/12/31 12:11:41 | 只看该作者 查看该作者主题
楼主  详说V6.5商业商城版限时限量抢购的使用
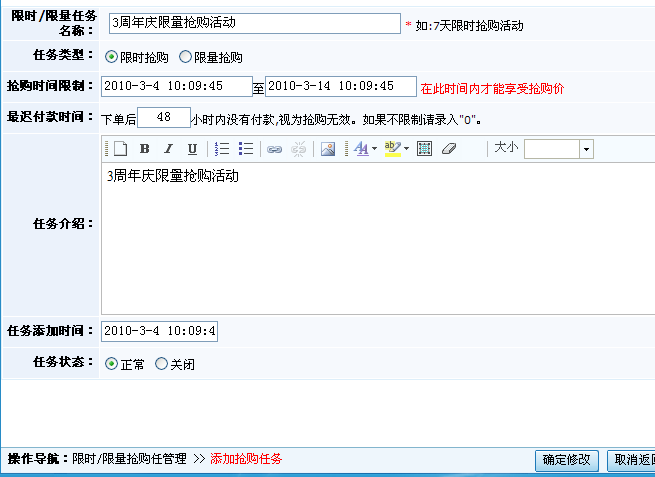
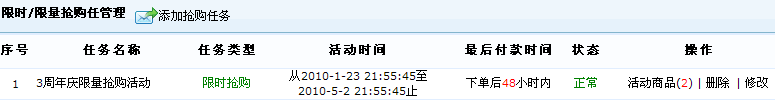
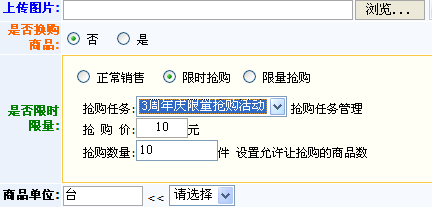
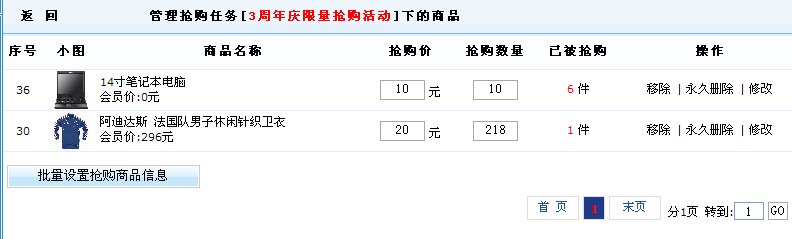
一些商业用户拿到程序后不知道如何使用此功能,今天就给大家介绍下这个功能的具体使用。 首页我们进入后台的商城系统找到限时限量抢购管理,我们新建一个任务,任务名可以自己取,比如“3周年庆限量抢购活动”,再根据自己的实际情况设置抢购时间,付款时间等。 如下图  点击确定创建成功后,回到任务管理界面,如下图  接下来我们就是给这个抢购任务加参与抢购的商品了,我们加到商品添加或是编辑界面,就可以看到我们刚创建的任务了,如下图  这里我们可以单独设置抢购价及允许抢购的商品数等。 同样在刚的抢购任务管理里点“活动商品”,还可以批量设抢购价,抢购数,删除等操作,如下图:  完成以上步骤后,我们的抢购任务已创建完毕了,接下来就是在前台模板调用了。 调用方法也算简单,具体我们如需要在模板里放入以下代码即可 <div class="shop_main1_2box"> <div class="shop_main1_tit">限时抢购</div> <div class="shop_main1_box"> <style type="text/css"> .timeBox{width:209px;border:solid #E7CA96;border-width:0px;padding-top:4px;height:23px;font-weight:normal;font-size:12px;text-align:center;line-height:23px;} .timeBox strong{font-size:20px;padding:0 3px;color:#E11400;} .Product_List_S{width:209px;border:solid #E7CA96;border-width:0px;overflow:hidden;} .Product_List_S ul{margin:0px;padding:0px;} .Product_List_S li{width:211px;padding:0;border:0;} .Product_List_S li.first{background:none;} .Product_List_S dl{background:none;padding:3px} .Product_List_S dl dt{margin-bottom:5px;position:relative;} .Product_List_S dl dt img.q{position:absolute;width:46px;height:41px;right:40px;bottom:0;} .Product_List_S dl dt img.qW{position:absolute;width:46px;height:47px;right:40px;bottom:0;} .Product_List_S dd.p_Name{height:36px;} .Product_List_S dd.p_Price{color:#E42E2F;font-weight:bold;} .Product_List_S dd.p_Price strong{font-size:12px;} .Product_List_S dd.p_Price1{color:#666;} .Product_List_S dd.p_Price1 em{text-decoration:line-through;} .Product_List_S dd.p_Price1 strong{color:#E42E2F;} .loading{width:209px;border:1px solid #E7CA96;height:369px;} .loading img{margin:180px auto 0;} .Product_List_S img{width:90px;height:70px} </style> <script src="/ks_inc/jquery.js"></script> <script src="/ks_inc/AjaxLimit.js"></script> <!---抢购调用---> <script type="text/javascript"> //参数任务id,条数 getLimitBuy(1,2); </script> <!--------------> </div> </div> 注意上面的getLimitBuy(1,2);其中的1表示抢购任务ID号(对应后台抢购管理里的序号),2表示要调用的商品条数。 最终效果:  当然如果你要在商品的内容页体现出来这个商品是参与抢购的,如需要在商品的内容页加入以下代码即可 <script src="{$GetInstallDir}shop/GetLimitBuyPrice.asp?proid={$InfoID}"></script> 效果如下:  更多介绍可以参考之前的快报 http://www.kesion.com/kfrz/12610.html 上一篇: V6.5万能列表标签选择随机排序无输出的修改方法 下一篇:会员中心充值开通用户组后没有按用户计费方式的修改方法 内容来源于: http://www.kesion.com/kfrz/12632.html |
|
,, , | |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置:








