|
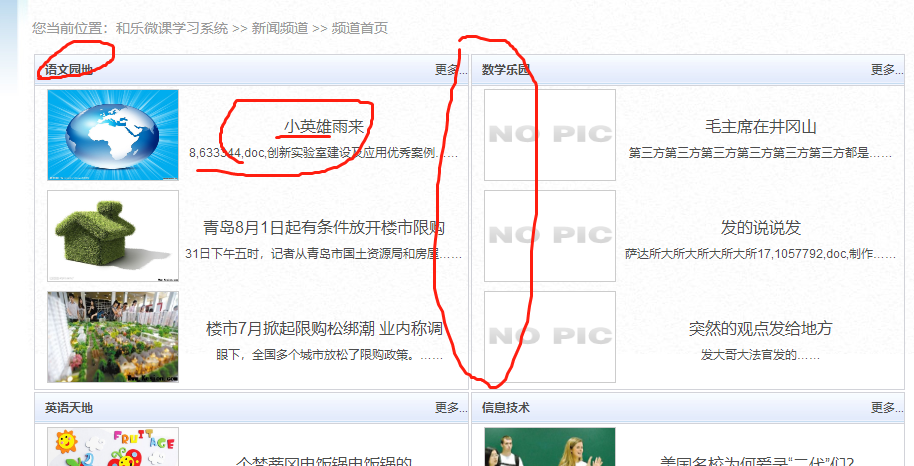
主题:[求助]请问如何控制下面画横线的样式(频道栏目循环列表) [收藏主题] | 转到: |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 外循环
{$IF {@autoid} MOD 2=0}{<div class="coll"> }{<div class="colr"> }{/$IF} <div class="t"><span><a href="{@classurl}" target="_blank">更多...</a></span>{@classname}</div> <ul>{$InnerText}</ul> </div> 内循环 [loop=1] <div class="imgArea"> <div class="imgLAreapic"><a href="{@linkurl}"><img src="{@photourl}" alt="{@fulltitle}" width="90" height="70" border="0"></a></div> <div class="imgT"> <h3><a href="{@linkurl}" title="{@fulltitle}">{@title}</a></h3> <span>{@intro}</span> </div> </div> [/loop] <div class="dotline clear"></div> [loop=5] <li><a href="{@linkurl}" title="{@fulltitle}" target="_blank">{@title}</a></li> [/loop] 可是用css控制不能显示为两列 |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 .mainpdbox .left .left02{}
.mainpdbox .left .left02 .coll{width:333px;float:left;border:#ccc 1px solid;height:200px;overflow:hidden;margin-bottom:10px;} .mainpdbox .left .left02 .colr{width:333px;float:right;border:#ccc 1px solid;height:200px;overflow:hidden;margin-bottom:10px;} .mainpdbox .left .left02 .coll .t,.mainpdbox .left .left02 .colr .t{background:url(menu.jpg) repeat-x 0px bottom; height:32px; line-height:32px; font-size:12px; font-weight:bold; padding-left:10px; color:#069;position:relative;} .mainpdbox .left .left02 .coll .t span,.mainpdbox .left .left02 .colr .t span{position:absolute;right:10px;top:0px;} .mainpdbox .left .left02 .coll .t span a,.mainpdbox .left .left02 .colr .t span a{font-size:12px;font-weight:normal;color:#069;} .mainpdbox .left .left02 .coll ul,.mainpdbox .left .left02 .colr ul{padding:8px;} .mainpdbox .left .left02 .coll li,.mainpdbox .left .left02 .colr li{height:25px;line-height:25px;background:url(artarrow.gif) no-repeat 0px 10px; padding-left:10px;} .mainpdbox .left .left02 .coll a:hover,.mainpdbox .left .left02 .colr a:hover{color:#ff3300;text-decoration:none;} |
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: