|
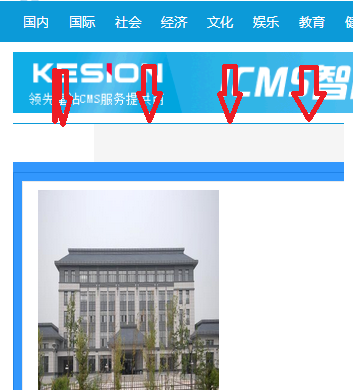
主题:[已答复]标签{=GetClassName(栏目ID)}已加入,可还是显示不出来栏目标题 [收藏主题] | 转到: |
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 新闻频道首页的模板代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>{$GetClassName}-{$GetSiteTitle}</title>
<meta name="keywords" content="{$GetClass_Meta_KeyWord}"/>
<meta name="description" content="{$GetClass_Meta_Description}"/>
<link href="{$GetInstallDir}images/style1.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="{$GetInstallDir}ks_inc/jquery.js"></script>
<script type="text/javascript" src="{$GetInstallDir}ks_inc/common.js"></script>
<script type="text/javascript" src="{$GetInstallDir}ks_inc/lhgdialog.js"></script>
<script type="text/javascript" src="{$GetInstallDir}js/SuperSlide1.js"></script>
<script type="text/javascript" src="{$GetInstallDir}js/SuperSlide2.js"></script>
</head>
<body>
{LB_2014头部}
<div id="wrap">
<div class="clearfloat"></div>
<div id="content">
<div class="banner"><img src="/images/2013121819393566584.gif" width="998" /></div>
<div class="blank10"></div>
<div id="main2">
<div id="newsleft">
<div class="tab">
<div class="hd">
<ul>
<li class="on"><a href="{=GetClassUrl(690)}">{=GetClassName(690)}</a></li>
<li><a href="{=GetClassUrl(689)}">{=GetClassName(689)}</a></li>
<li><a href="{=GetClassUrl(688)}">{=GetClassName(688)}</a></li>
<li><a href="{=GetClassUrl(684)}">{=GetClassName(684)}</a></li>
</ul>
</div>
<div class="bd">
<div class="lh">{LB_国内幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道国内新闻列表}
</ul>
</div>
</div>
<div class="lh">{LB_国际幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道国际新闻列表}
</ul>
</div>
</div>
<div class="lh">{LB_社会幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道社会新闻列表}
</ul>
</div>
</div>
<div class="lh">{LB_经济幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道经济新闻列表}
</ul>
</div>
</div>
</div>
</div>
<div class="tab2">
<div id="bt"><h3><span>最</span>新专题</h3></div>
{LB_最新专题2}
</div>
<div class="tab">
<div class="hd">
<ul>
<li class="on"><a href="{=GetClassUrl(683)}">{=GetClassName(683)}</a></li>
<li><a href="{=GetClassUrl(682)}">{=GetClassName(682)}</a></li>
<li><a href="{=GetClassUrl(680)}">{=GetClassName(680)}</a></li>
<li><a href="{=GetClassUrl(679)}">{=GetClassName(679)}</a></li>
</ul>
</div>
<div class="bd">
<div class="lh">{LB_文化幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道文化新闻列表}
</ul>
</div>
</div>
<div class="lh">{LB_娱乐幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道娱乐新闻列表}
</ul>
</div>
</div>
<div class="lh">{LB_教育幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道教育新闻列表}
</ul>
</div>
</div>
<div class="lh">{LB_健康幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道健康新闻列表}
</ul>
</div>
</div>
</div>
</div>
<div class="tab">
<div class="hd">
<ul>
<li class="on"><a href="{=GetClassUrl(678)}">{=GetClassName(678)}</a></li>
<li><a href="{=GetClassUrl(675)}">{=GetClassName(675)}</a></li>
<li><a href="{=GetClassUrl(674)}">{=GetClassName(674)}</a></li>
<li><a href="{=GetClassUrl(1202)}">{=GetClassName(1202)}</a></li>
</ul>
</div>
<div class="bd">
<div class="lh">{LB_生活幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道生活新闻列表}
</ul>
</div>
</div>
<div class="lh">{LB_视频幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道视频新闻列表}
</ul>
</div>
</div>
<div class="lh">{LB_房产幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道房产新闻列表}
</ul>
</div>
</div>
<div class="lh">{LB_财经幻灯}
<div id="xwitem">
<ul>
{LB_新闻频道财经新闻列表}
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">jQuery(".tab").slide({delayTime:0 });</script>
</div>
<div id="newsright">
{LB_新闻频道新闻头条}
<div class="clearfloat"></div>
<div id="yaowen2">
{LB_中间新闻列表}
</div>
<div id="xw123">{=GetClassName(689)}</div>
<div id="xw123_content">
<ul>
{LB_新闻频道国际新闻列表}
</ul>
</div>
<div id="xw123">{=GetClassName(688)}</div>
<div id="xw123_content">
<ul>
{LB_新闻频道社会新闻列表}
</ul>
</div>
<div id="xw123">{=GetClassName(675)}</div>
<div id="xw123_content">
<ul class="sspp">
{LB_新闻频道视频新闻列表}
</ul>
</div>
</div>
</div>
<div id="side2">
<div class="tab2">
<div id="bt"><h3><span>最</span>新文章</h3> </div>
<div id="zxwz">
<ul>
{LB_最新文章}
</ul>
</div>
</div>
<div class="tab2">
<div id="bt"><h3><span>推</span>荐文章</h3></div>
<div id="zxwz">
<ul>
{LB_推荐文章}
</ul>
</div>
</div>
<div class="tab2">
<div id="bt"><h3><span>热</span>门文章</h3></div>
<div id="zxwz">
<ul>
{LB_热门文章}
</ul>
</div>
</div>
</div>
</div>
<div class="clear blank10"></div>
<div id="footer">
{LB_2014底部}
</div>
</div>
</body>
</html>
|
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
 支持(0) | 支持(0) |  反对(0) 反对(0)
 顶端 顶端  底部 底部
|
| <上一主题 | 下一主题 > |
 当前位置:
当前位置: