看了无风的帖子——《科讯使用经验集合[3]------巧用currclass样式》,实现导航中突出显示当前频道,我在CSS中添加了currclass样式,基本上能实现,但是字体颜色不能更改,不知是什么地方的出现了错误,谁能给解答下
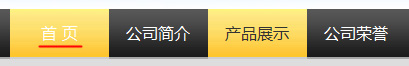
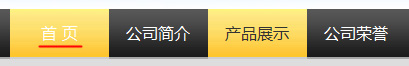
如图:

注:首页这是突显的当前频道,产品展示这儿是鼠标移动上去显示的样式,用currclass突显后,首页两个字的颜色不是黑色的,还是白色的,不知哪里出现了错误,CSS代码如下:
-
#nav{ background:url(nav-bg.jpg) repeat-x; height:50px; width:100%;}
#nav ul li{ float:left; height:50px; line-height:50px; display:block; width:99px; text-align:center;}
#nav ul li a{ color:#FFF; font-size:16px;}
#nav ul li a:hover, .currclass{ color:#333; background:url(nav-hover.jpg) repeat-x; width:99px; display:block;}
HTML代码如下:
<div id="nav">
<ul>
<li class="currclass"><a href="/">首 页</a></li>
<li><a href="/Item/list.asp?id=2">公司简介</a></li>
<li><a href="/Item/list.asp?id=3">产品展示</a></li>
</ul>
</div>
请高人指导下,谢谢!
在线等


 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 支持(0) |
支持(0) |  反对(0)
反对(0)
 顶端
顶端  底部
底部
 当前位置:
当前位置: